1.解凍
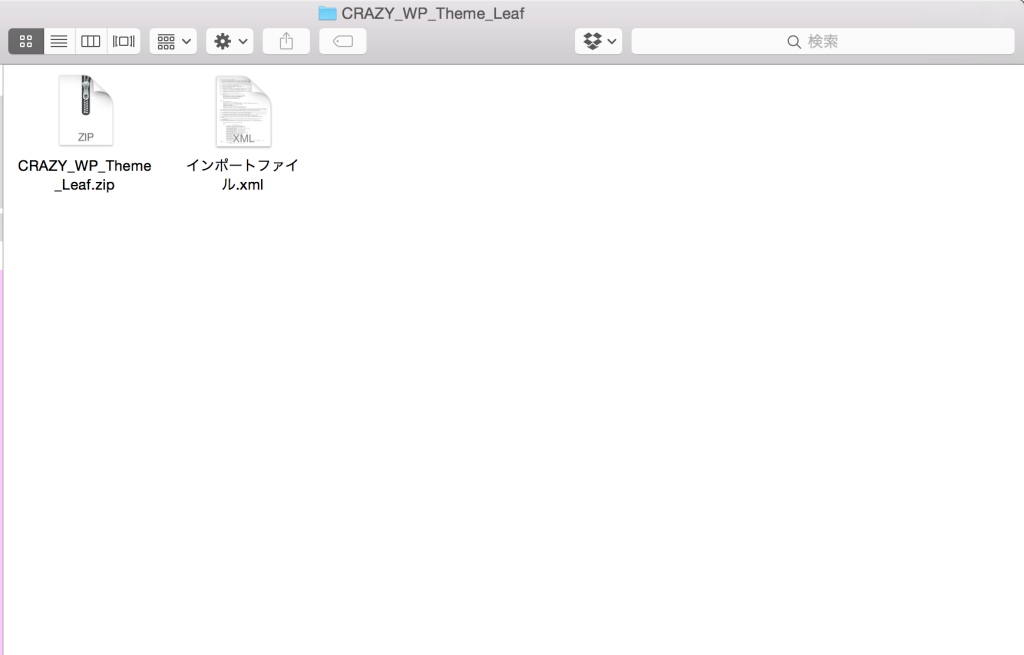
ファイルをダウンロードしたものを解凍してください。
解凍するとさらに圧縮されたファイルとインポート用のファイルが出てきます。
※文字化けする場合はフリーの解凍ソフトなどをご利用ください http://tokyo.secret.jp/macs/mac-zip.html
※ご利用のサーバーのPHPバージョンは5.6系以下をご利用ください
※WordPressの「Gutenberg」プラグインは使用できません

2.テーマのインストール
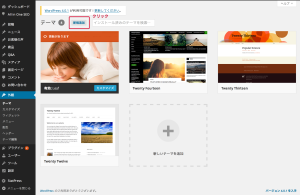
2.1 Wordpress管理画面内の「外観」→「テーマ」より「新規追加」を押します。
2.2 「テーマのアップロード」を押します。
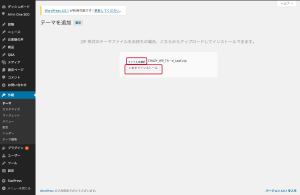
2.3 「ファイルを選択」より、解凍したフォルダ内のzipファイルを選択し、「いますぐインストール」を押します。
※「アップロードしたファイルは php.ini で定義された upload_max_filesize を超過しています。」というエラーメッセージが出る場合、お使いのレンタルサーバーのアップロード上限が低くなっておりますので、php.iniの設定を変更して頂く必要があります。変更方法に関しましては、ご利用のレンタルサーバーへお問い合わせください。
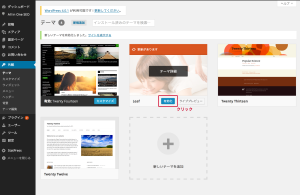
2.4 Wordpress管理画面内の「外観」→「テーマ」に新しいテーマが追加されているのが確認できたら、テーマの「有効化」を押します。
3.プラグイン「Contact Form 7」のインストール
デモ画面にあるような「お問い合わせフォーム」を作りたい場合には「4.インポート」の前にプラグイン「Contact Form 7」のインストールをしておきましょう。※後でインストールしても大丈夫ですが、先にインストールしておくとデモ画面と同じお問い合わせフォームがインポートの際にすぐに作られます。
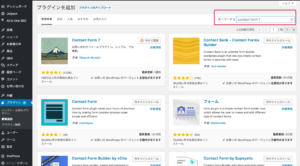
3.1 「プラグイン」→「新規追加」を押します。

3.2 「キーワード」に「Contact Form 7」と入力しEnterを押します
3.3 「今すぐインストール」を押してインストール後に「有効化」を押して完了です
4.インポート
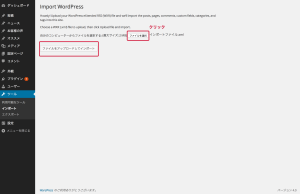
4.1 「ツール」→「インポート」より、「Wordpress」を押します。
※ウィンドウが出てくるので、インストールを押してください
4.2 「Import WordPress」画面が出てきたら、「ファイルを選択」を押して、最初に解凍したフォルダ内の「インポートファイル」を選択し、「ファイルをアップロードしてインポート」を押します。
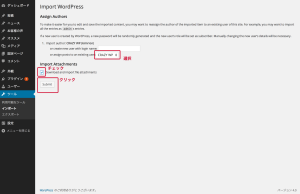
4.3 「Assign Authors」はインポートする固定ページやサンプル投稿の投稿者名を誰にするかということになります。
そのままにしてしまうと投稿者名が「CRAZY WP」になってしまうため、「or assign posts to an existing use:」から自分のユーザ名を選択してください。
「Import Attachments」にチェックをつけ、「Submit」を押してインポートしてください。
4.4 インポートが完了すると以下のような画面が出てきます
5.メニューの設定
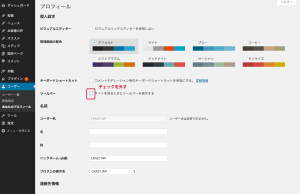
5.1 「ユーザー」→「あなたのプロフィール」から「サイトを見るときにツールバーを表示する」のチェックを外します
※WordPressではサイトの上部にツールバーを表示するために自動的にCSSで上部に空白を作ってしまうため、ツールバーを非表示にしておきます。
5.2 「外観」→「カスタマイズ」から「ホームページ設定(旧:固定フロントページ)」を選択し、「ホームページの表示(旧:フロントページの表示)」で「固定ページ」を選択し、ホームページ(旧:フロントページ)を「トップ」に指定します。
※テーマによっては「TOP」や「HOME」「ホーム」などとなっているものもあります
※必ず固定ページ「トップ」のスラッグ名が「home」となっているか確認してください。インポートを複数回するなどでスラッグ名が変わってしまった場合、テンプレートが正常に動作しません
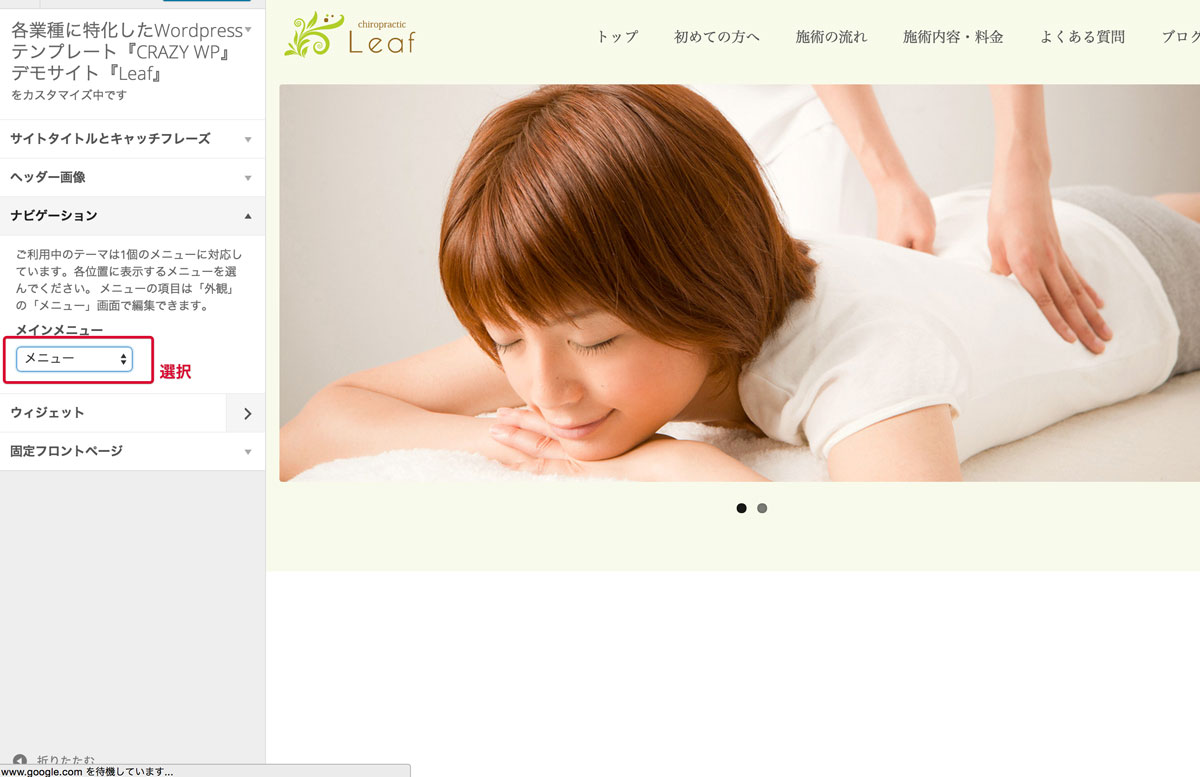
5.3 次に「ナビゲーション」を選択し、メインメニューから「メニュー」を選択します。
※テーマによっては「フッターメニュー」がついているものもあります。その場合は、「フッターメニュー」から「フッターメニュー」を選んでください。
以上で、初期設定は完了になります。
その他、各テンプレートごとに固定ページやウィジェットを設定していきます。
詳しくは、テンプレートの使い方をご参照ください。
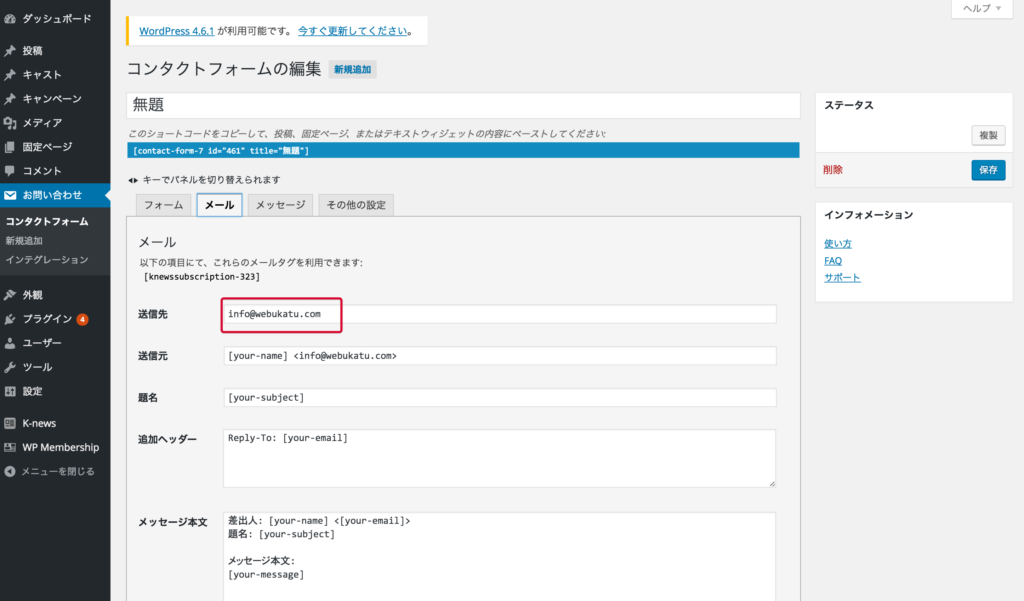
番外編:お問い合わせフォームのメール送信先変更
インポートにてお問い合わせフォームを作成された場合、お問い合わせフォームから送信されたメールの送信先がデフォルトで入ったメールアドレスへ送られてしまいます。
そのため、お問い合わせ先のメールアドレスへ変更する必要があります。
1.「お問い合わせ」→「コンタクトフォーム」よりインポートにて自動で作成されている全てのお問い合わせフォームのテンプレートの「編集画面」より、「メール」タブを開き「送信先」を変更してください。