2.メニューアイコンの変更方法(Puppyテンプレートのみ)
12.3セクションエリアの変更方法(Oceanテンプレートのみ)
14.ギャラリー(Gallaly)の使い方(テンプレート「Petit」のみ対応)
15.プライステーブル(料金表)の使い方(テンプレート「Petit」,「Butterfly」のみ対応)
1.トップバナーの変更方法
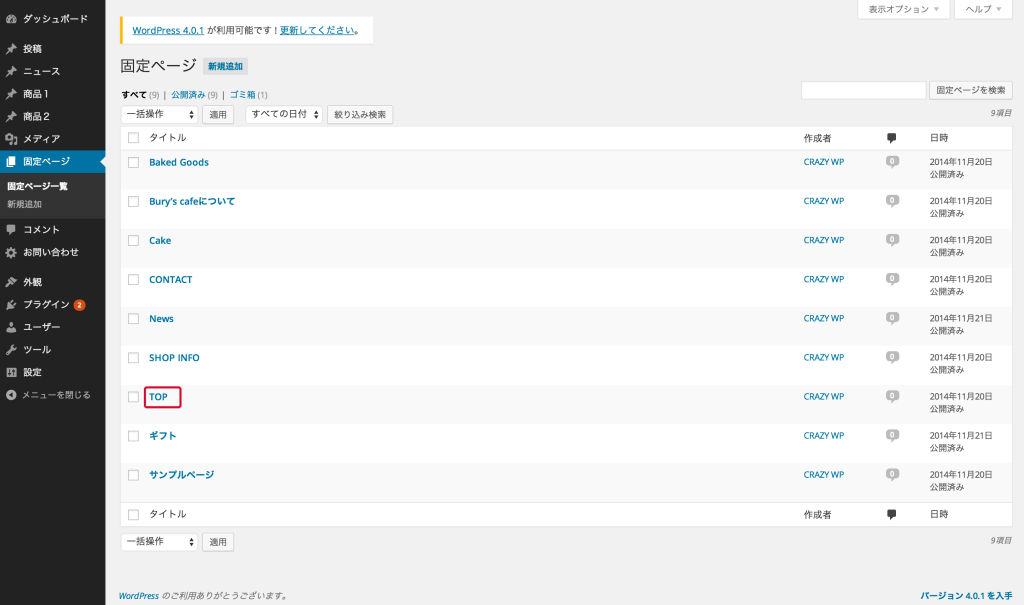
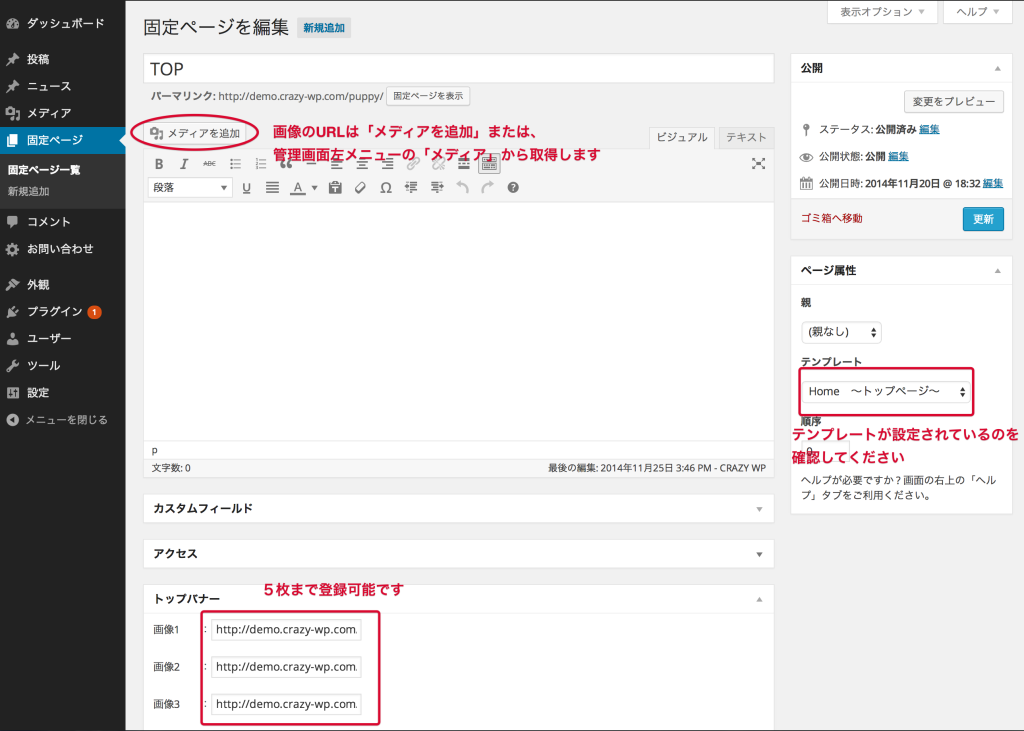
1.1 テンプレート『Home 〜トップページ〜』を選択している固定ページを選びます。
※インポートファイルを利用した場合、『TOP』や『トップ』などにテンプレート『Home 〜トップページ〜』が設定されています
1.2カスタムテンプレート『トップバナー』にアップロードした画像のURLを入力します。
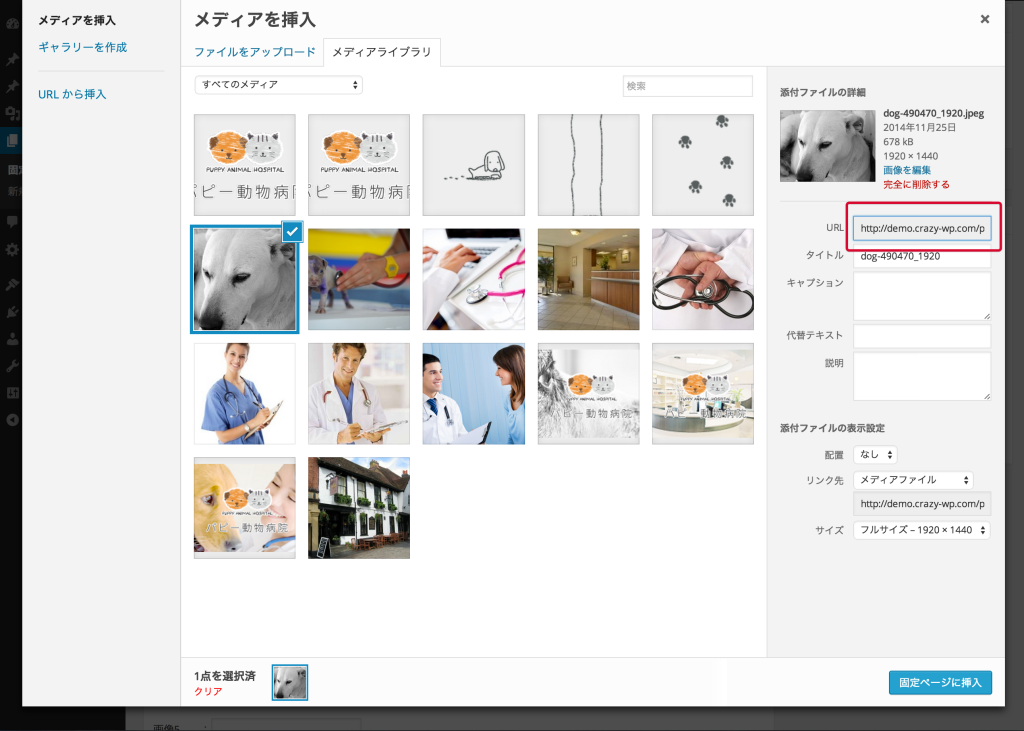
1.3 画像のURLはアップロードした画像を選択した際に右側に表示されるので、そのままコピーして利用できます
2.メニューアイコンの変更方法(Puppyテンプレート)
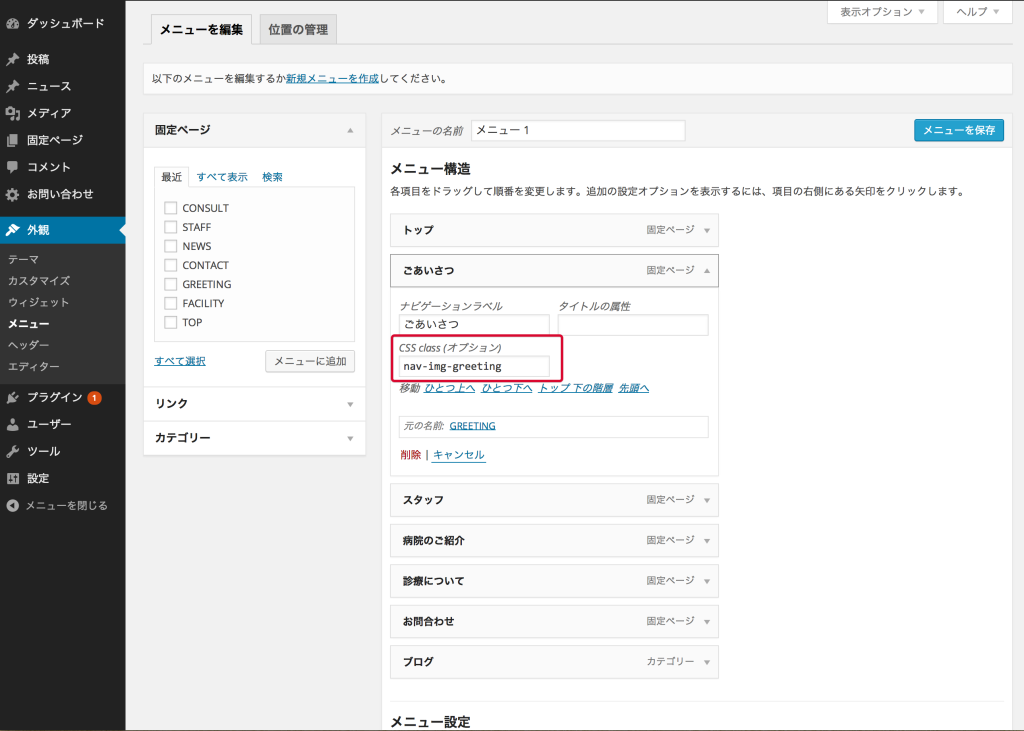
2.1 メニューアイコンはインポートファイルを使うことで利用可能です。『外観』→『メニュー』より右上の「表示オプション」を選択し、出てきたメニューの中から「CSSクラス」を選択します。
2.2 変更したいメニューを選択し、『CSS class』に使用したいアイコンのタイトルを入力することでメニューアイコンを変更できます。
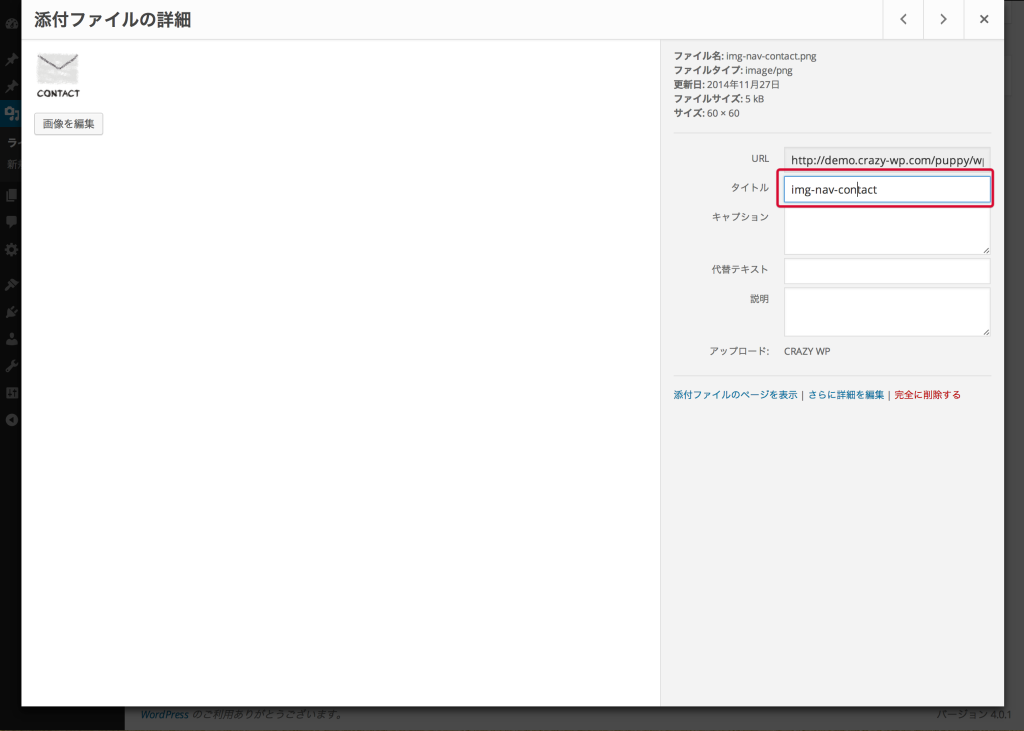
2.3 使用したいアイコンのタイトルは、管理画面メニュー『メディア』から使いたいメニューアイコンを選択すると右側に出てきます
3.店舗紹介ページの画像スライダー変更方法
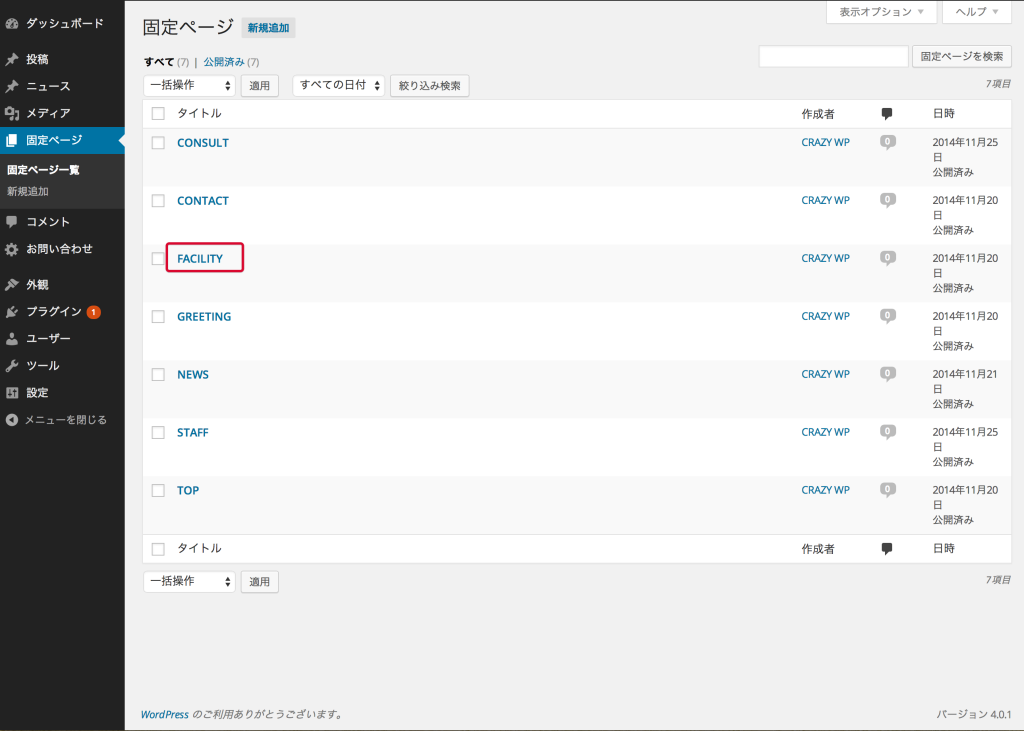
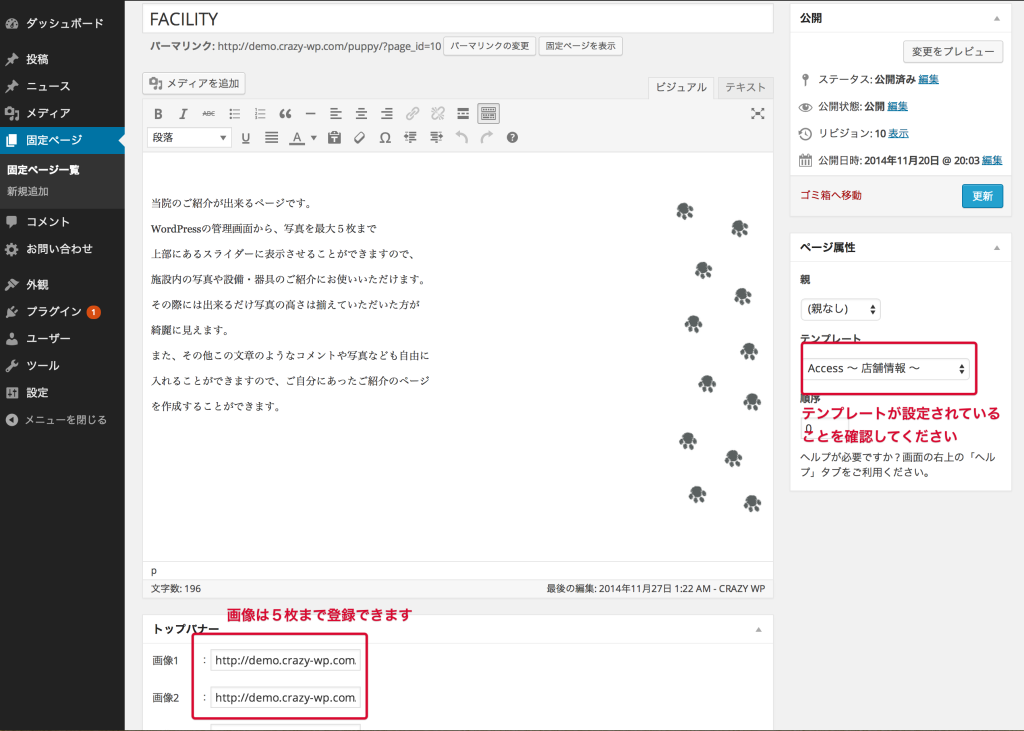
3.1 テンプレート『Access 〜店舗情報〜』が設定された固定ページを選択します。
※インポートファイルを利用した場合、デフォルトでは固定ページ名は『FACILITY』となっています
3.2 カスタムフィールド『トップバナー』に画像のURLを入力します。
※画像のURL取得方法は『1.トップバナーの変更方法』をご覧ください
4.店舗情報・アクセス・診療時間の変更方法
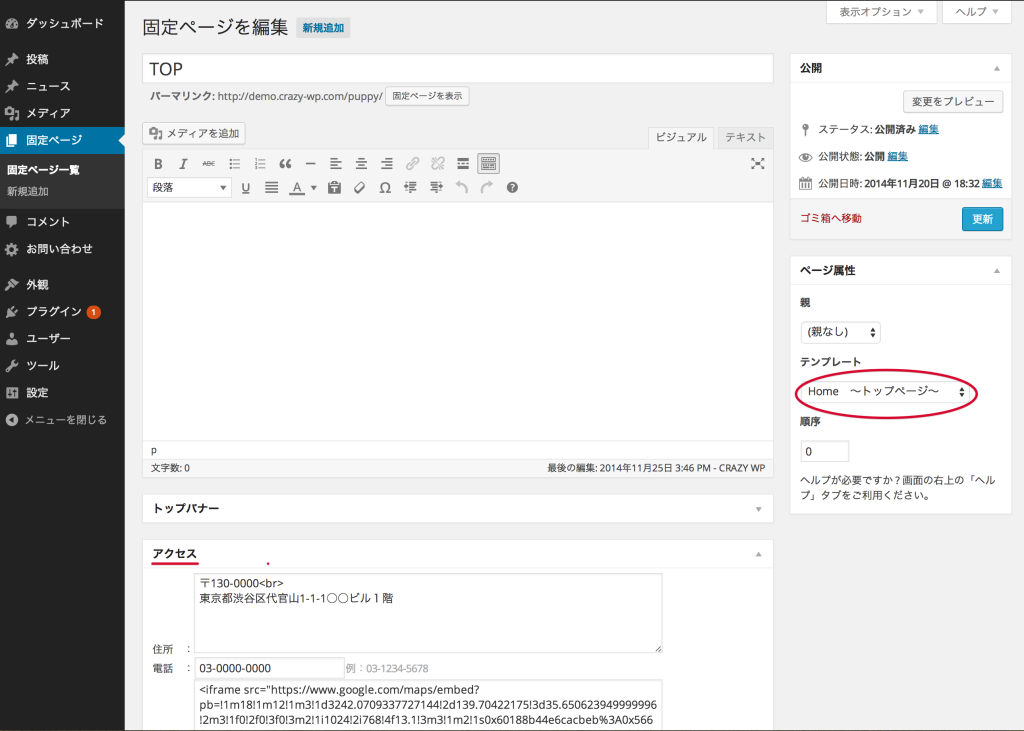
4.1 テンプレート『Home 〜トップページ〜』が選択されている固定ページを選び、カスタムフィールド『アクセス』で店舗情報や診療時間の変更ができます。
5.商品の登録方法
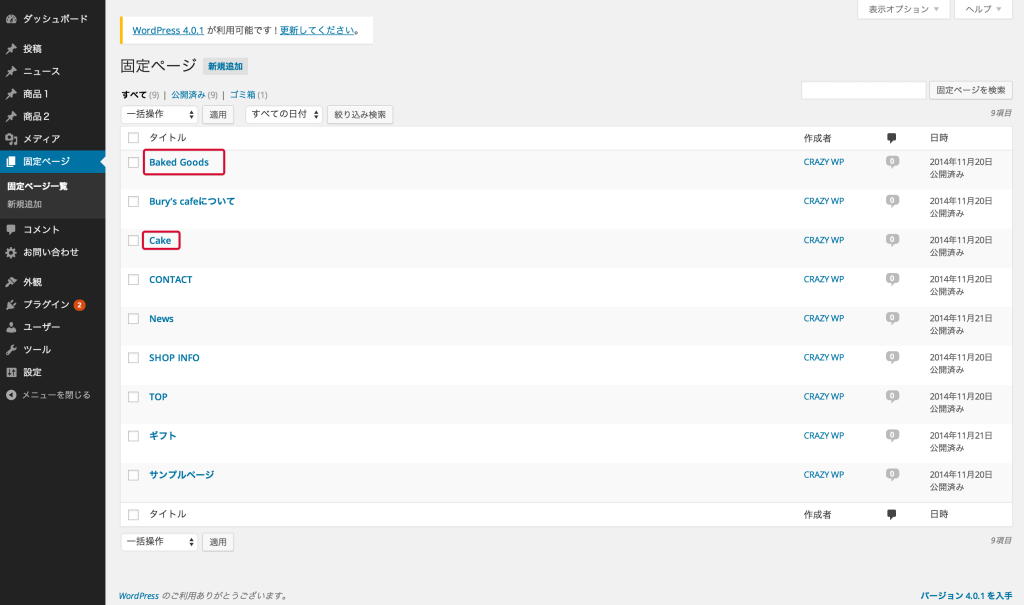
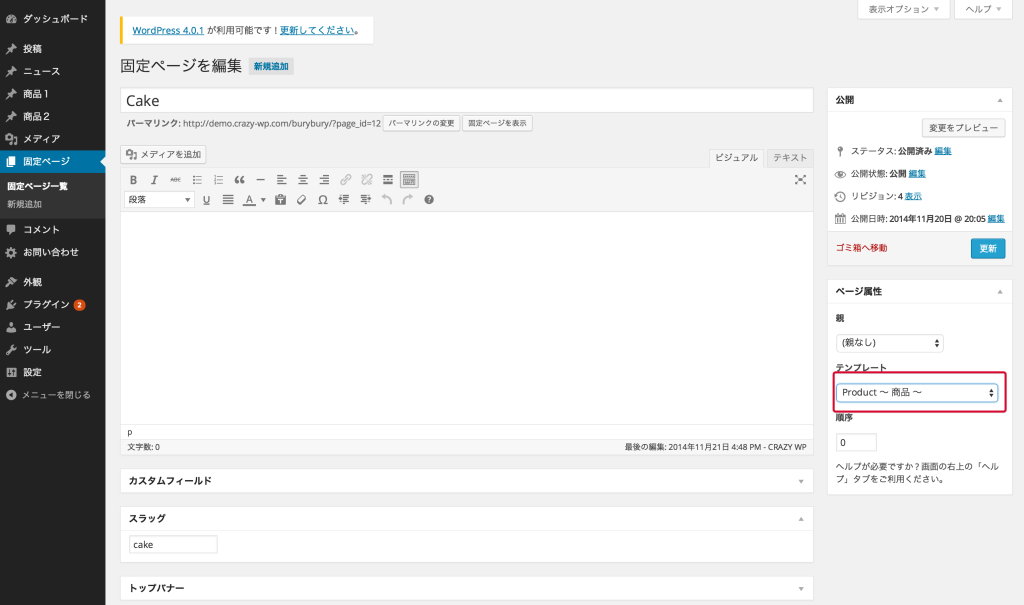
5.1 テンプレート『Product 〜商品〜』または『Product 〜商品2〜』を選択している固定ページを用意します。
※インポートファイルを利用した場合、既に設定された固定ページが用意されています。固定ページの名称はテンプレートによって異なります

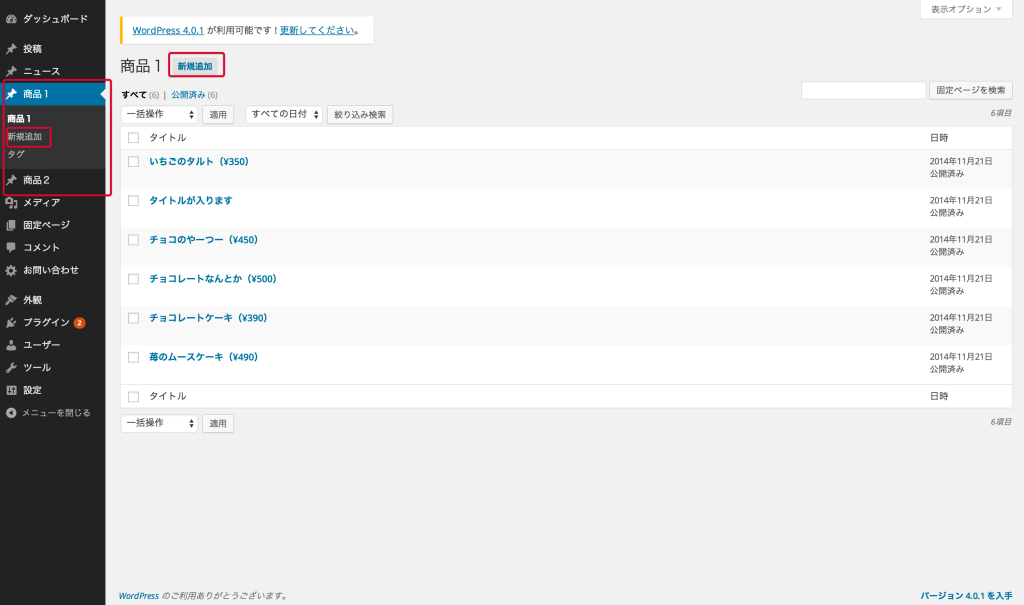
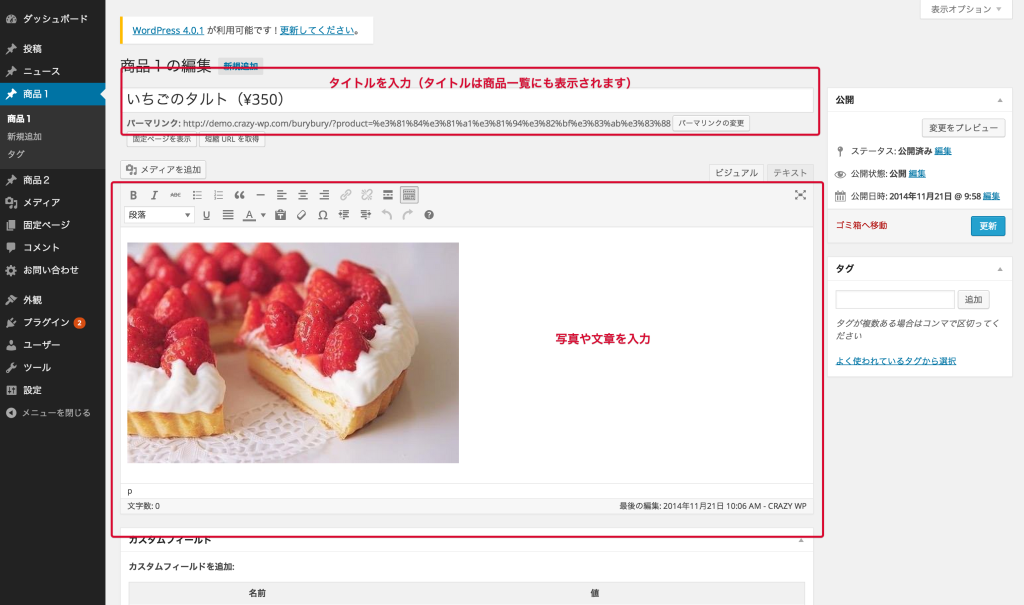
5.2 管理画面左のメニューにある『商品1』または『商品2』の新規追加から、写真や文章を登録して完了です。
※メニューに商品一覧ページを表示させるには、『外観』→『メニュー』からメニューに『Product 〜商品〜』などのテンプレートを選択した固定ページを追加してください

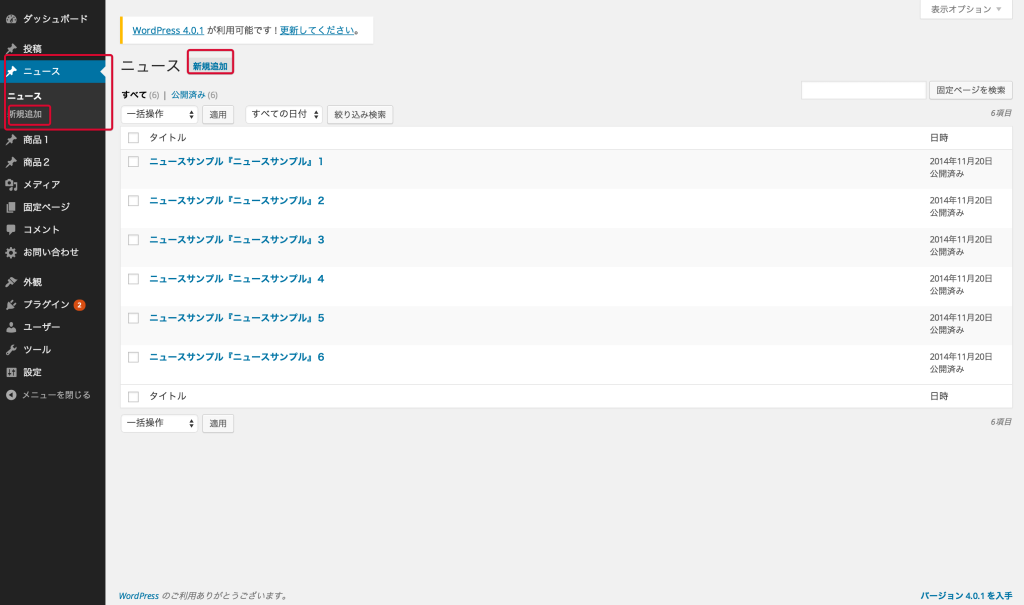
6.ニュースの登録方法
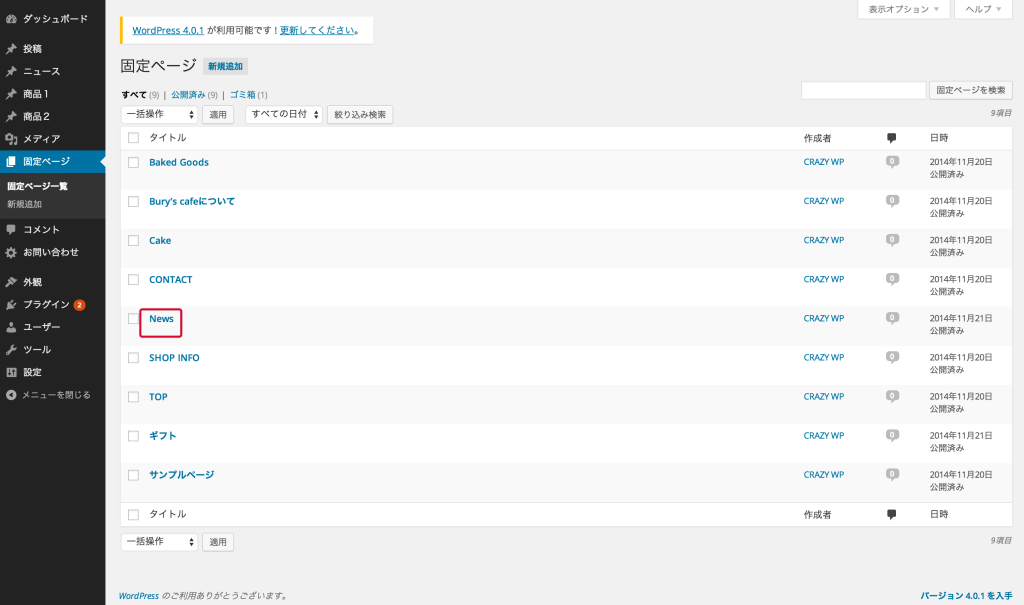
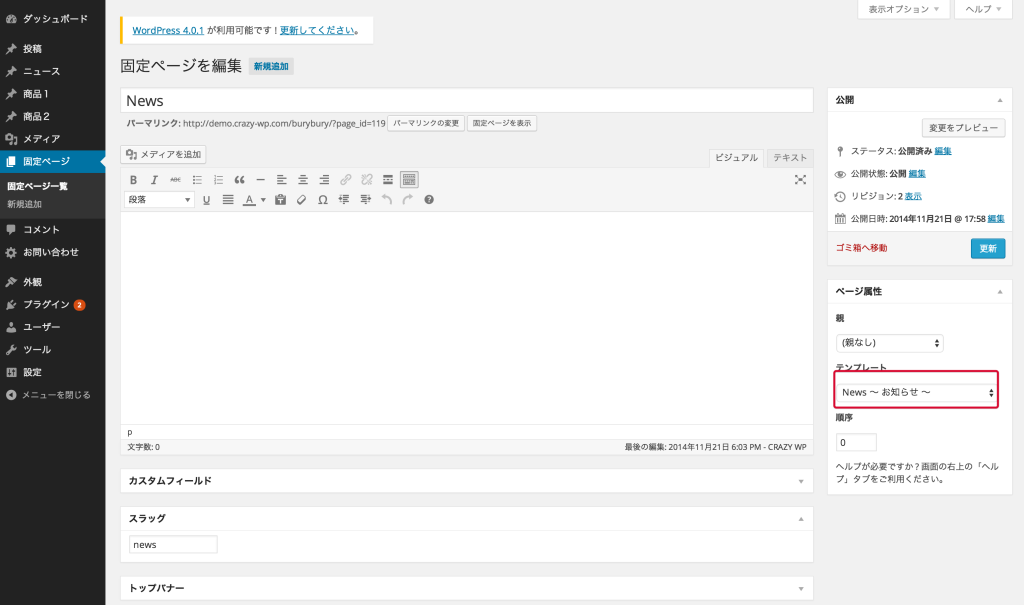
6.1 テンプレート『News 〜お知らせ〜』が選択された固定ページを用意します。
※インポートファイルを利用した場合、既に設定された固定ページが用意されています。固定ページの名称はテンプレートによって異なります
6.2 管理画面左メニューの『ニュース』より『新規追加』でニュースの登録ができます
※ニュースの登録は、ブログの投稿方法と同じになります
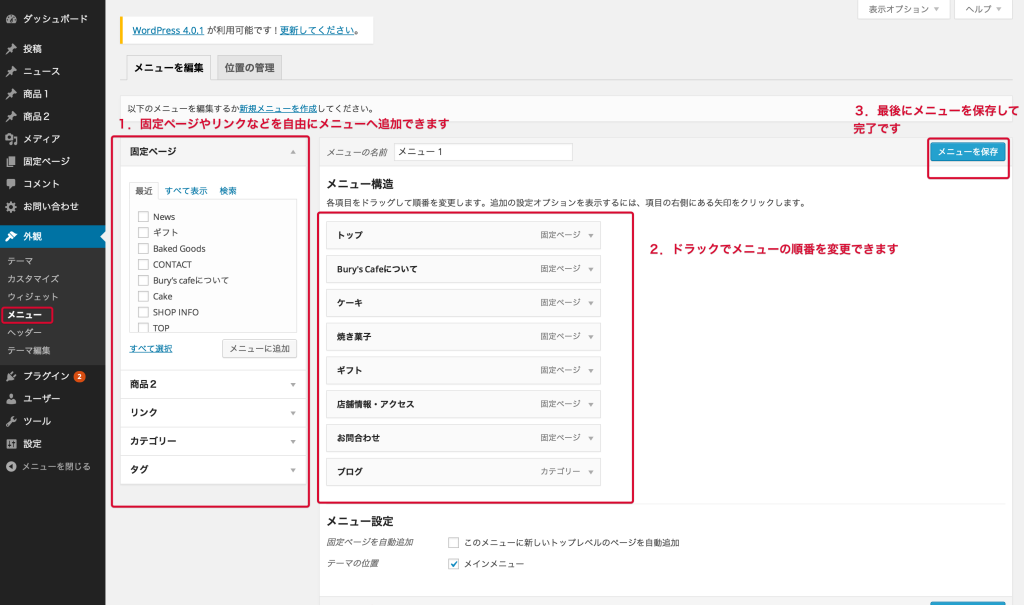
7.メニューの変更方法
管理画面の左メニュー『外観』→『メニュー』からメニューの変更が可能です。
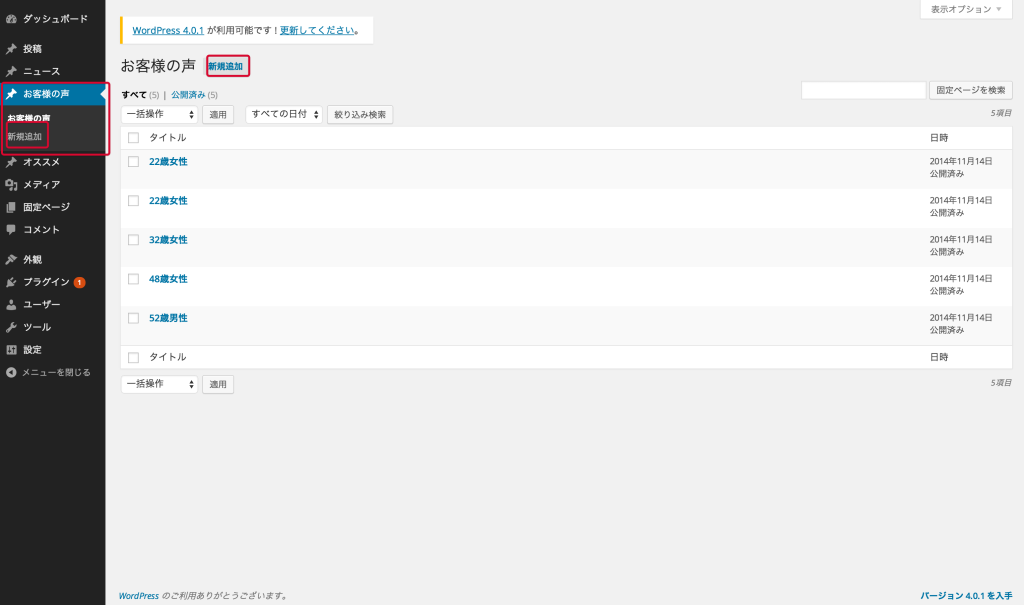
8.お客様の声の登録方法
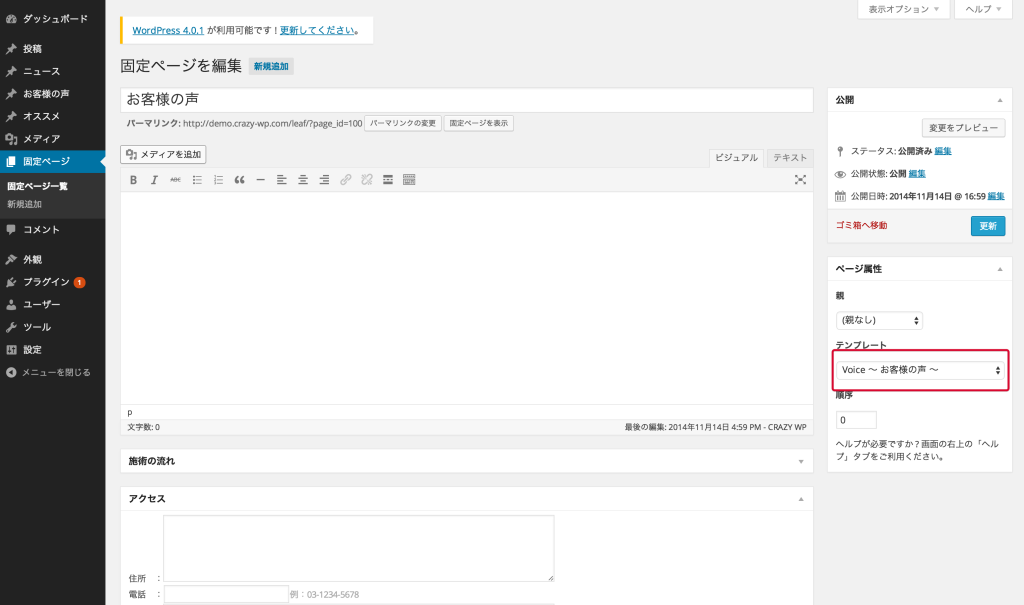
8.1 テンプレート『Voice 〜お客様の声〜』を設定した固定ページを用意します。
※インポートファイルを使用した場合、既に設定された固定ページが用意されています。固定ページの名前はテンプレートによって異なります。

8.2 管理画面左にあるメニュー『お客様の声』より『新規追加』で登録ができます

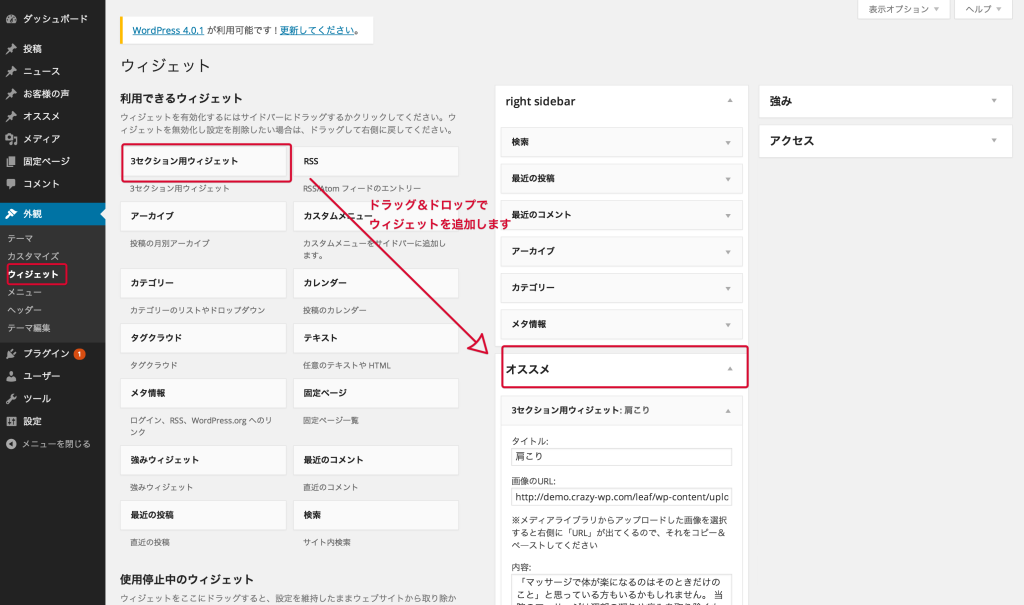
9.オススメの登録方法
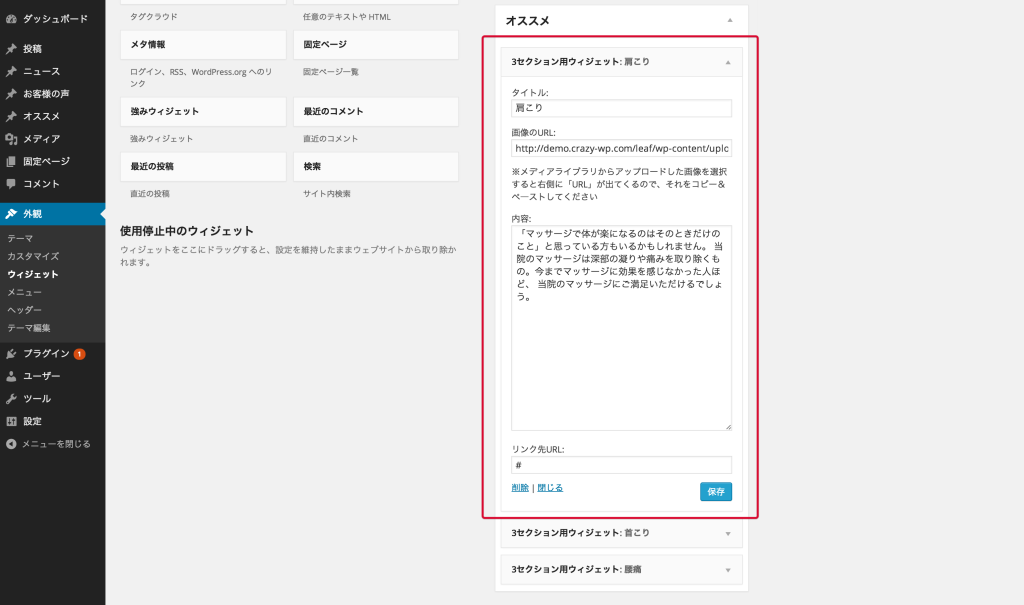
9.1 管理画面左にある『外観』→『ウィジェット』より『オススメ』エリアへ『3セクション用ウィジェット』を追加することで、登録できます。
ウィジェットには、タイトル、画像のURL、内容、リンク先URLを登録することができます。
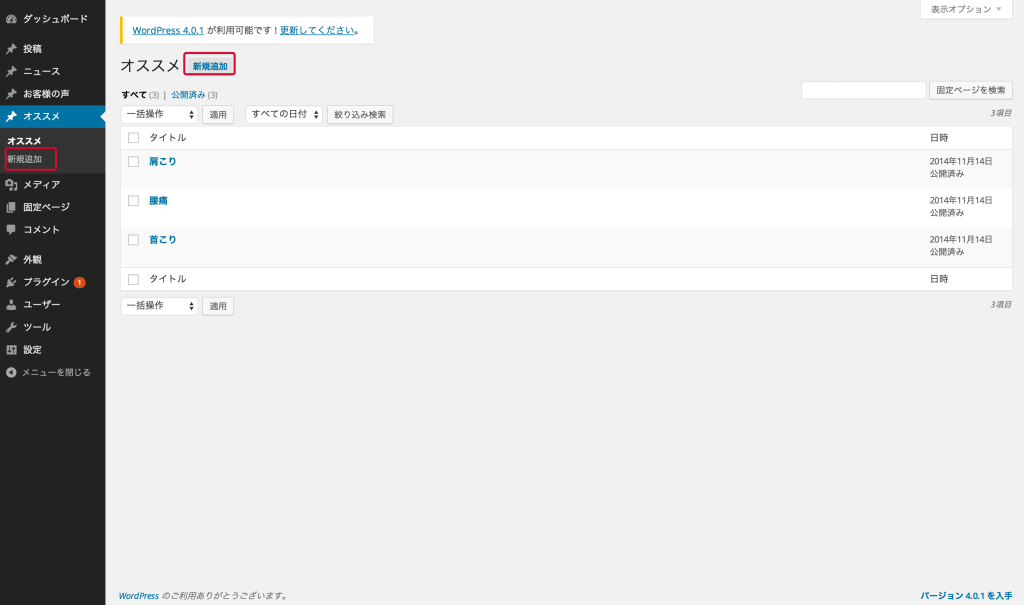
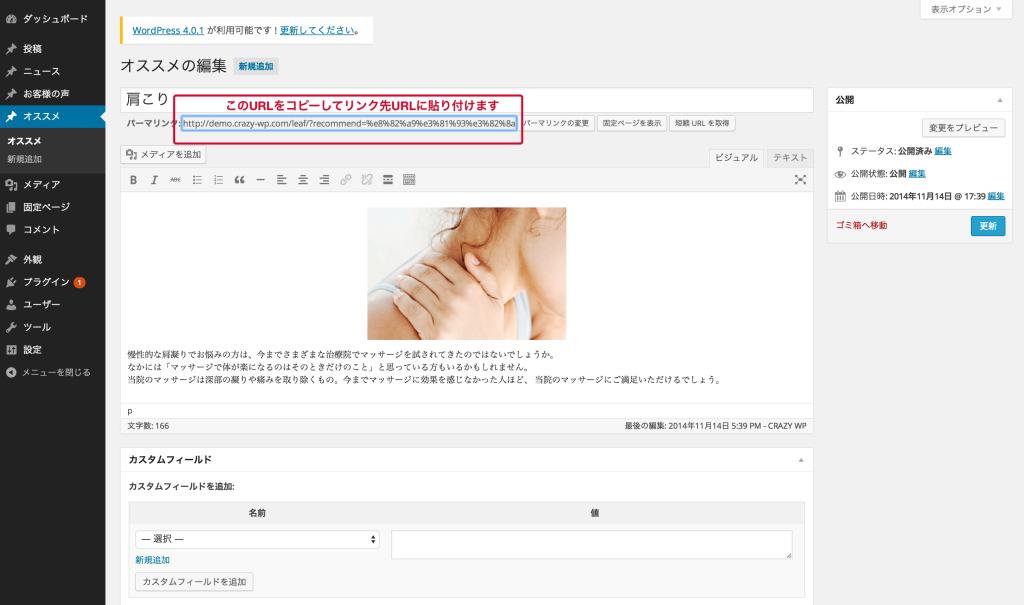
9.2 リンク先URLには管理画面の左メニュー『オススメ』→『新規追加』で登録したページのURLを追加します
※他の固定ページURLや外部のホームページなどのリンクURLを設定することもできます
10.強みの登録方法
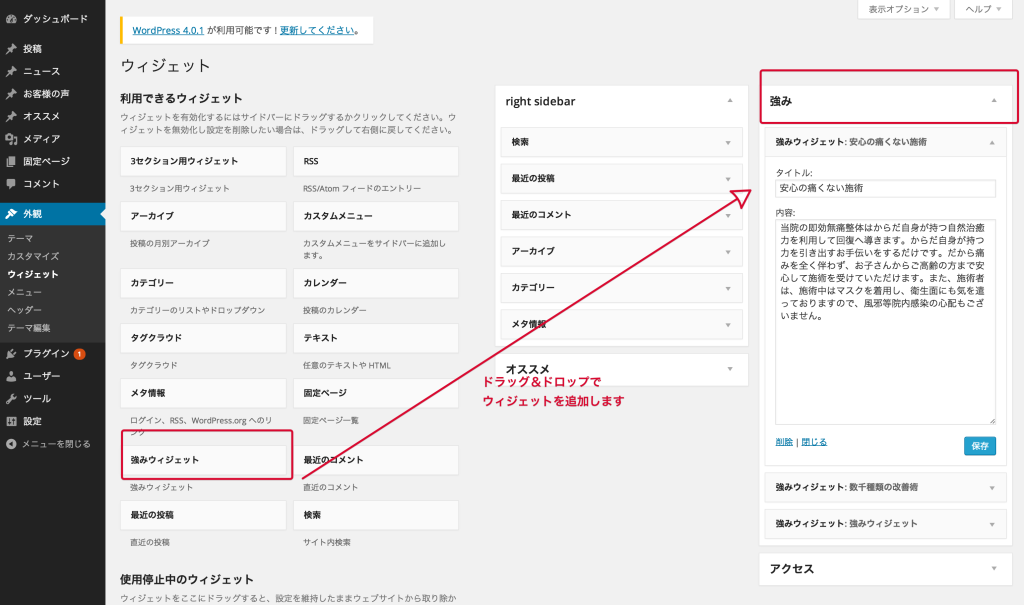
管理画面左にある『外観』→『ウィジェット』より『強み』エリアへ『強みウィジェット』を追加することで、登録できます。
11.ロゴの登録方法
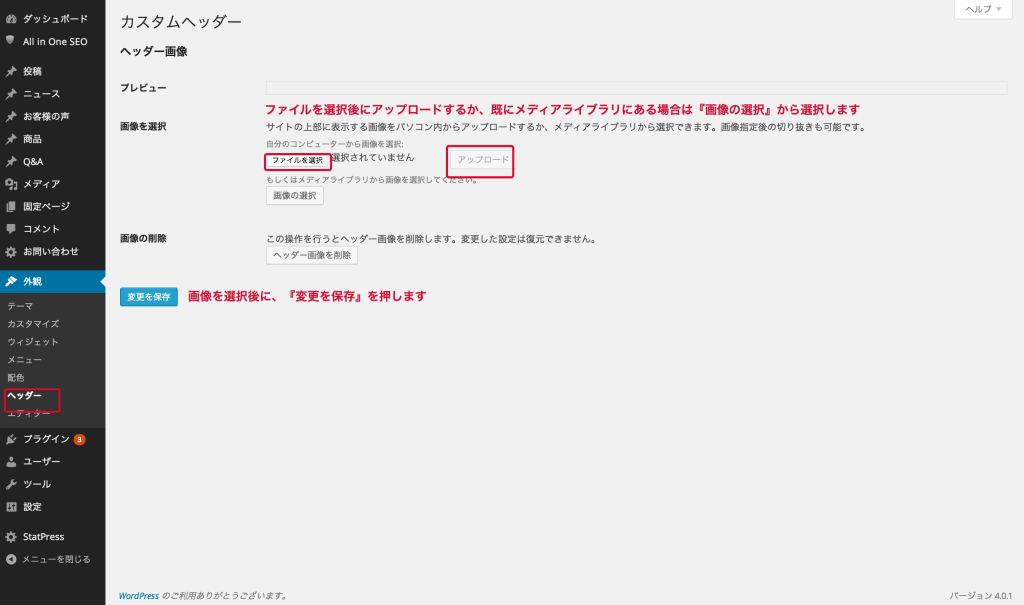
管理画面左にある『外観』→『ヘッダー』よりロゴの登録ができます。
12.3セクションエリアの変更方法(Oceanテンプレートのみ)
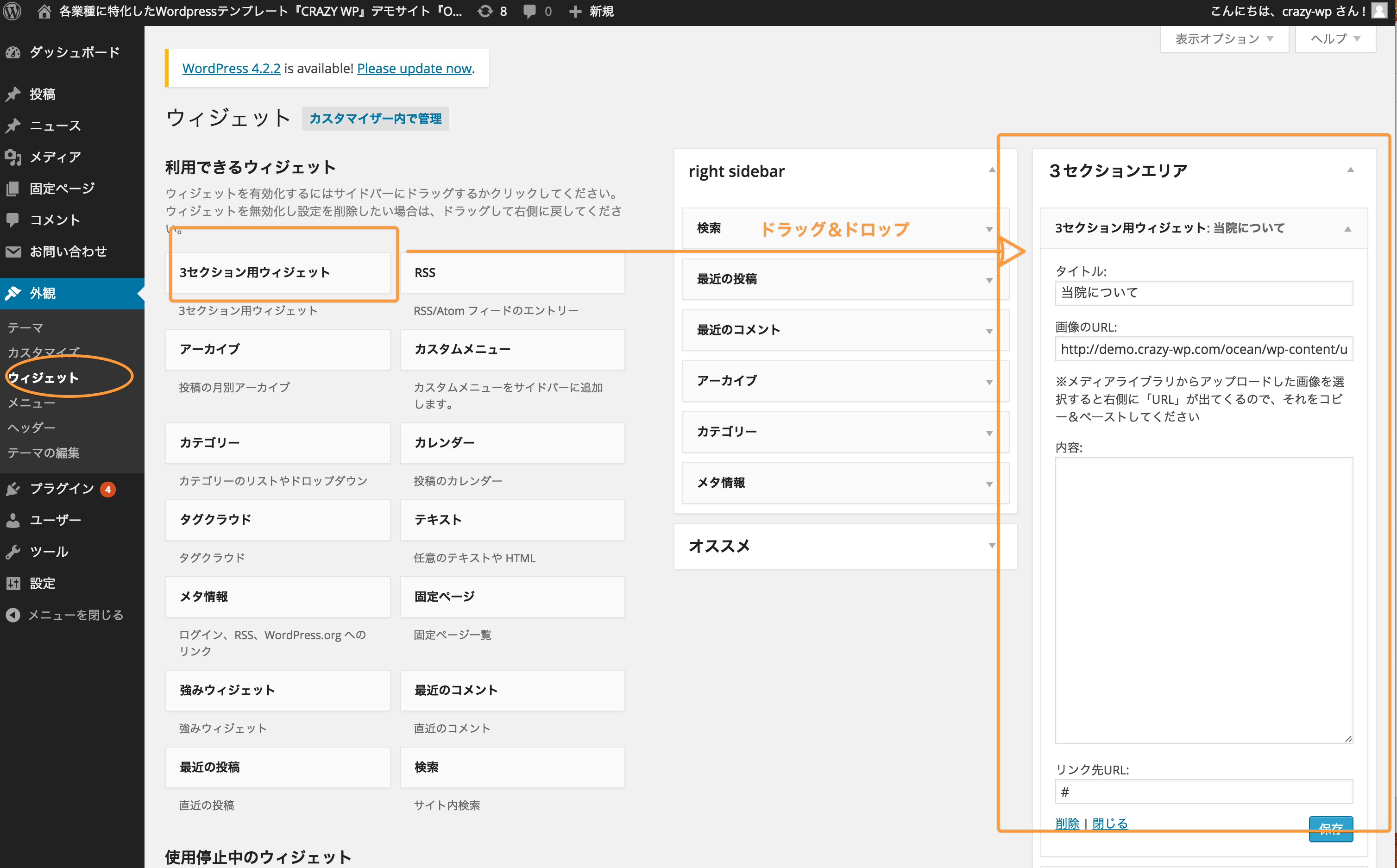
12.1 管理画面より「外観」→「ウィジェット」を選択してください。その後、画面右側にある「3セクションエリア」内に「3セクション用ウィジェット」をドラッグ&ドロップして頂き、各項目内容を入力して保存を押してください。
12.2 トップページ内の3セクションエリアに保存されたタイトルや画像が表示されます。
13.配色確認用ボックスの非表示方法
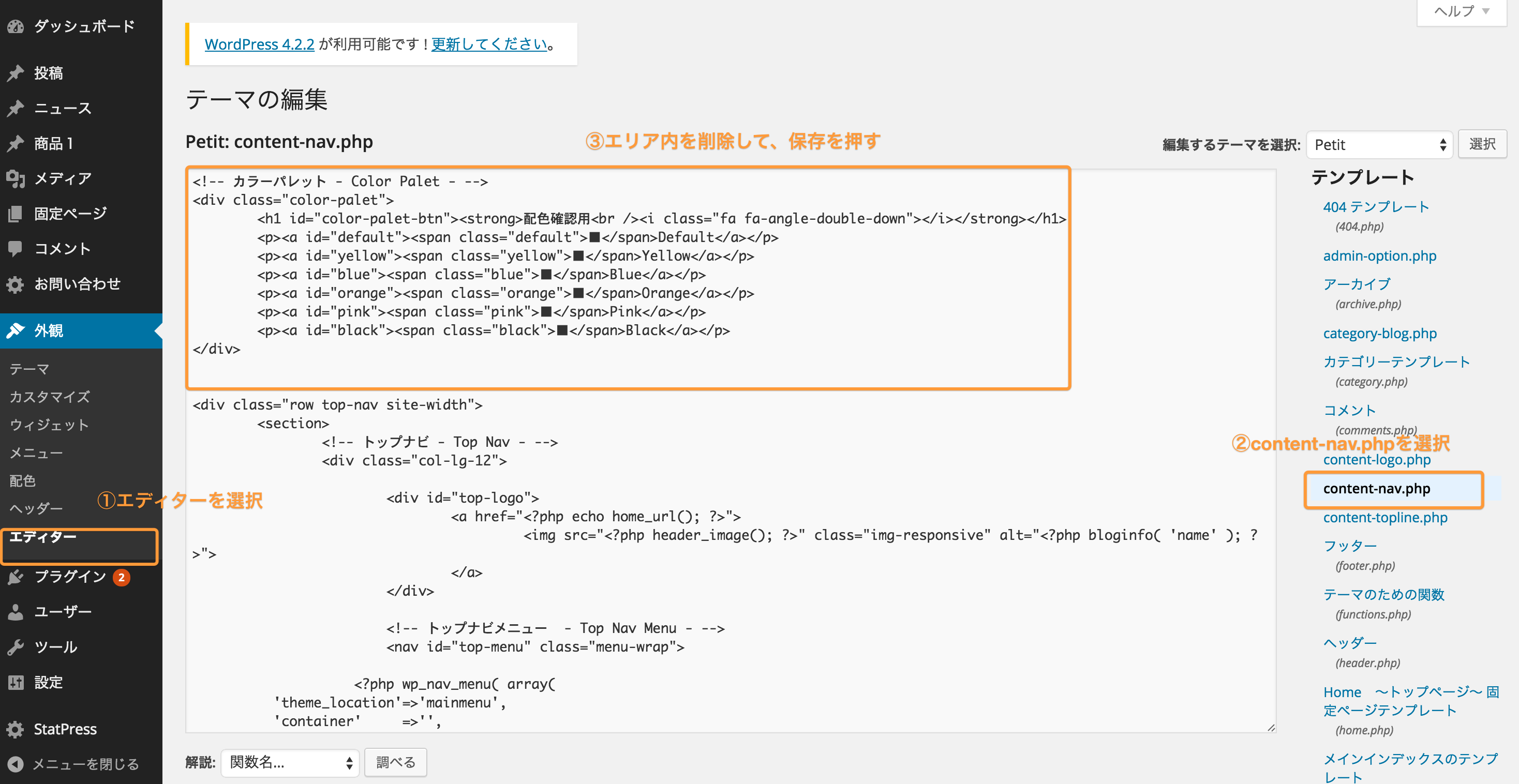
管理画面左にある『外観』→『エディター』より、「テンプレート」から「content-nav.php」を選択し、枠内の内容を削除してください。
14.ギャラリー(Gallaly)の使い方(テンプレート「Petit」のみ対応)
14.1.「商品1」より投稿します。(インポート用ファイルをインポートされている場合は既にサンプルの投稿がいくつかあります。)

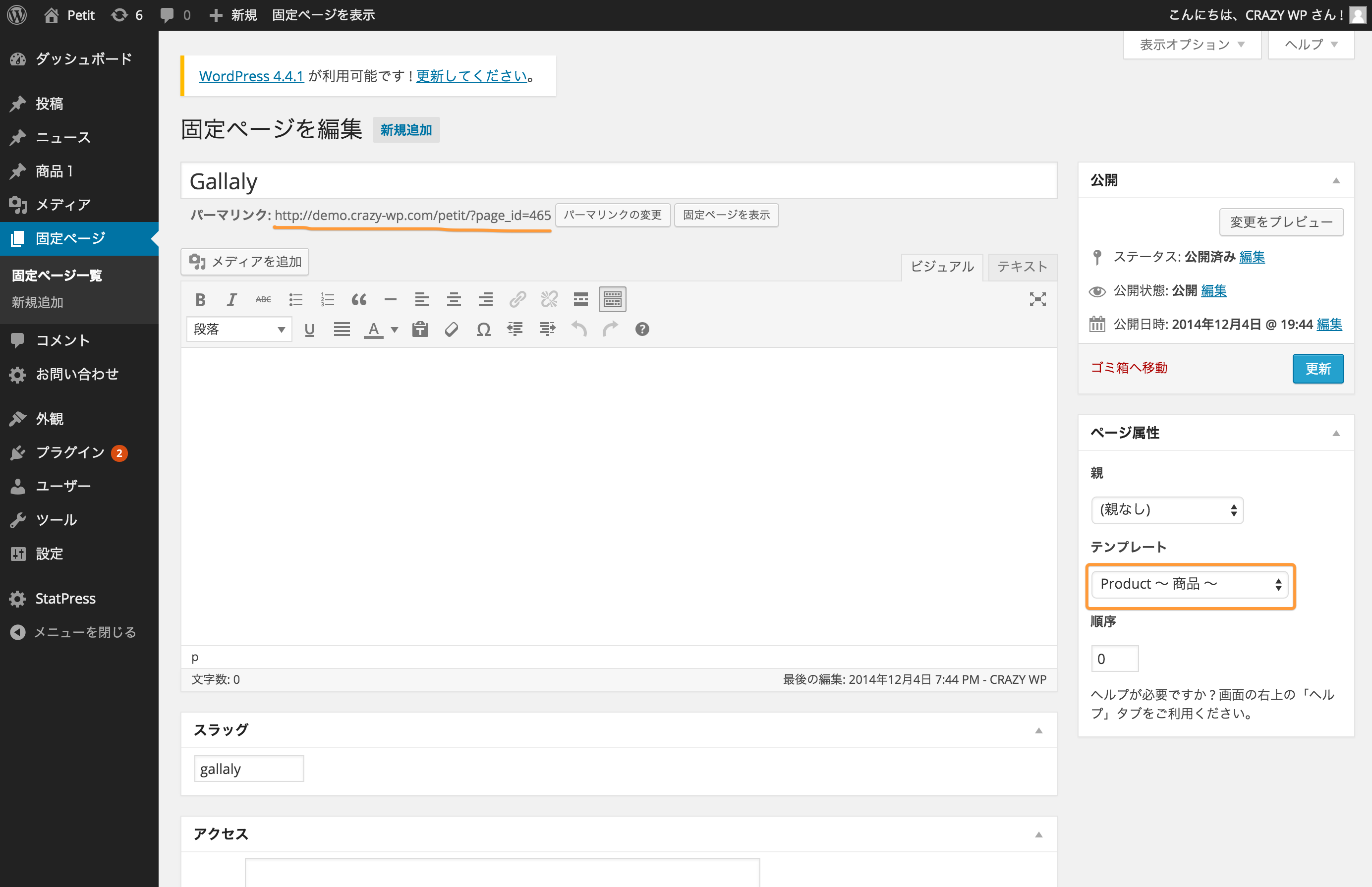
14.2.「固定ページ」から、テンプレート「Product〜商品〜」を選択した固定ページを作成し、作成した固定ページのパーマリンクをコピーします。(インポート用ファイルをインポートしている場合は、既に作成されています。)
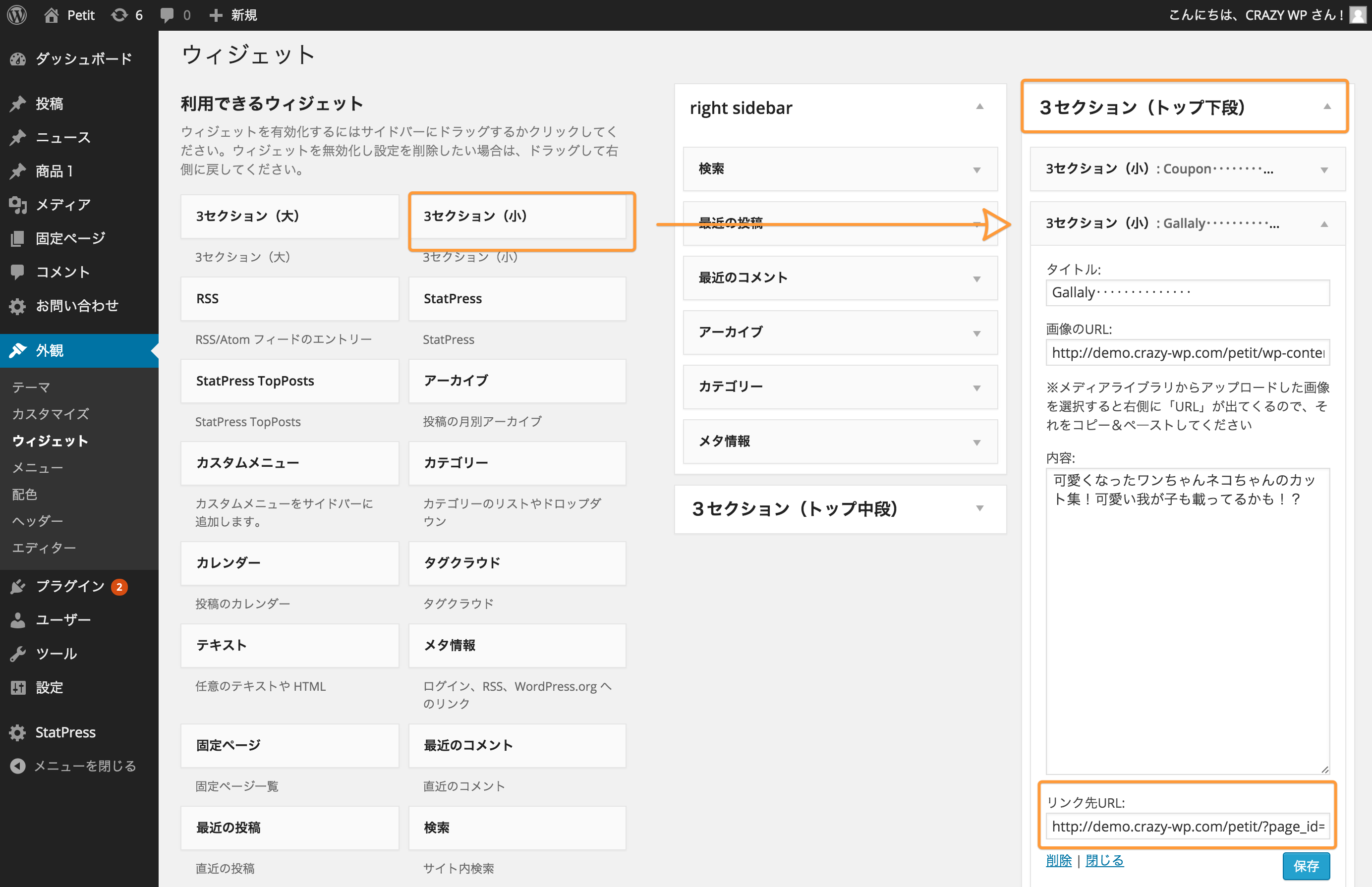
14.3.「ウィジェット」にて、「3セクション(トップ下段)」のウィジェットエリア内に「3セクション(小)」をドラッグ&ドロップし、リンク先URLへ固定ページのパーマリンクを設定すれば完了です。
15.プライステーブル(料金表)の使い方(テンプレート「Petit」,「Butterfly」のみ対応)
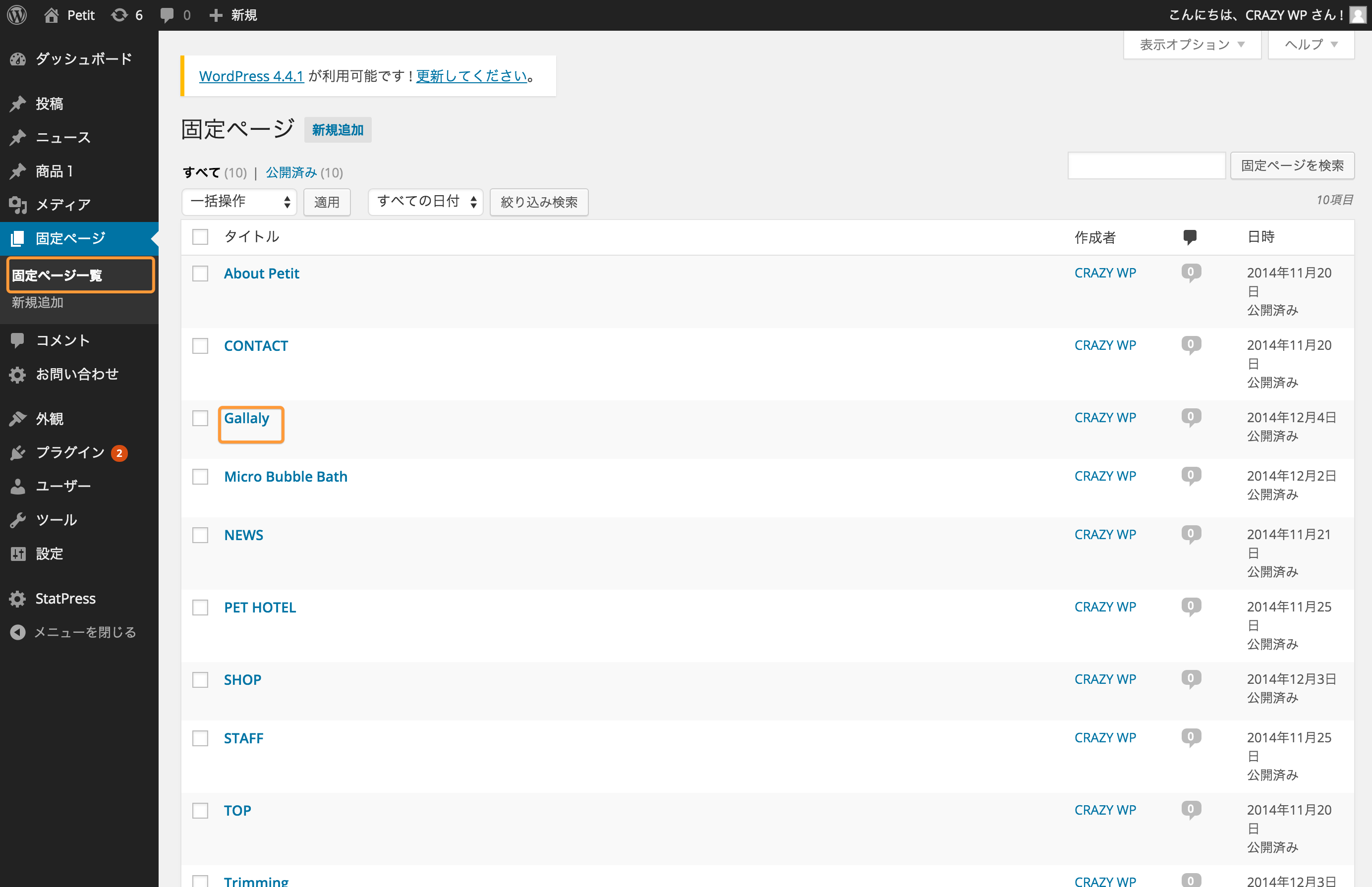
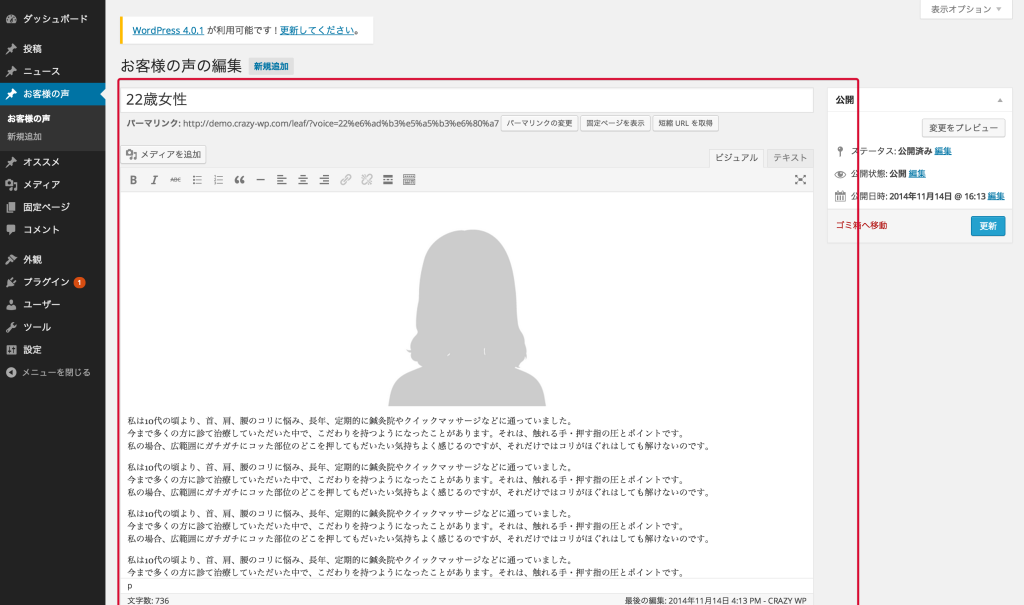
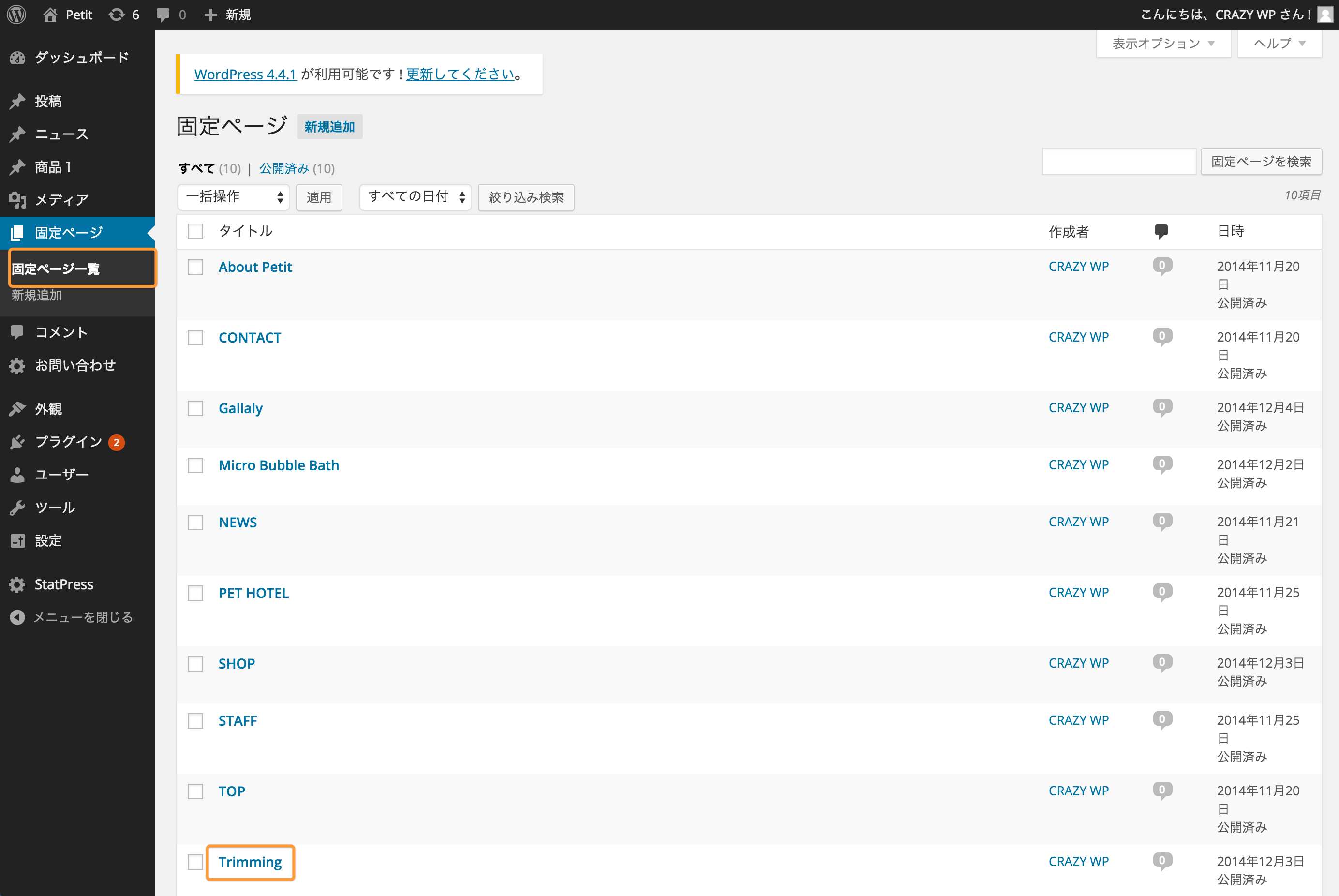
15.1.「固定ページ一覧」より固定ページを作成します。固定ページに使用するテンプレートは何でも構いません。(「Petit」の場合であれば、インポート用ファイルをインポートしている場合、すでに「Trimming」というサンプルの固定ページが用意されています)

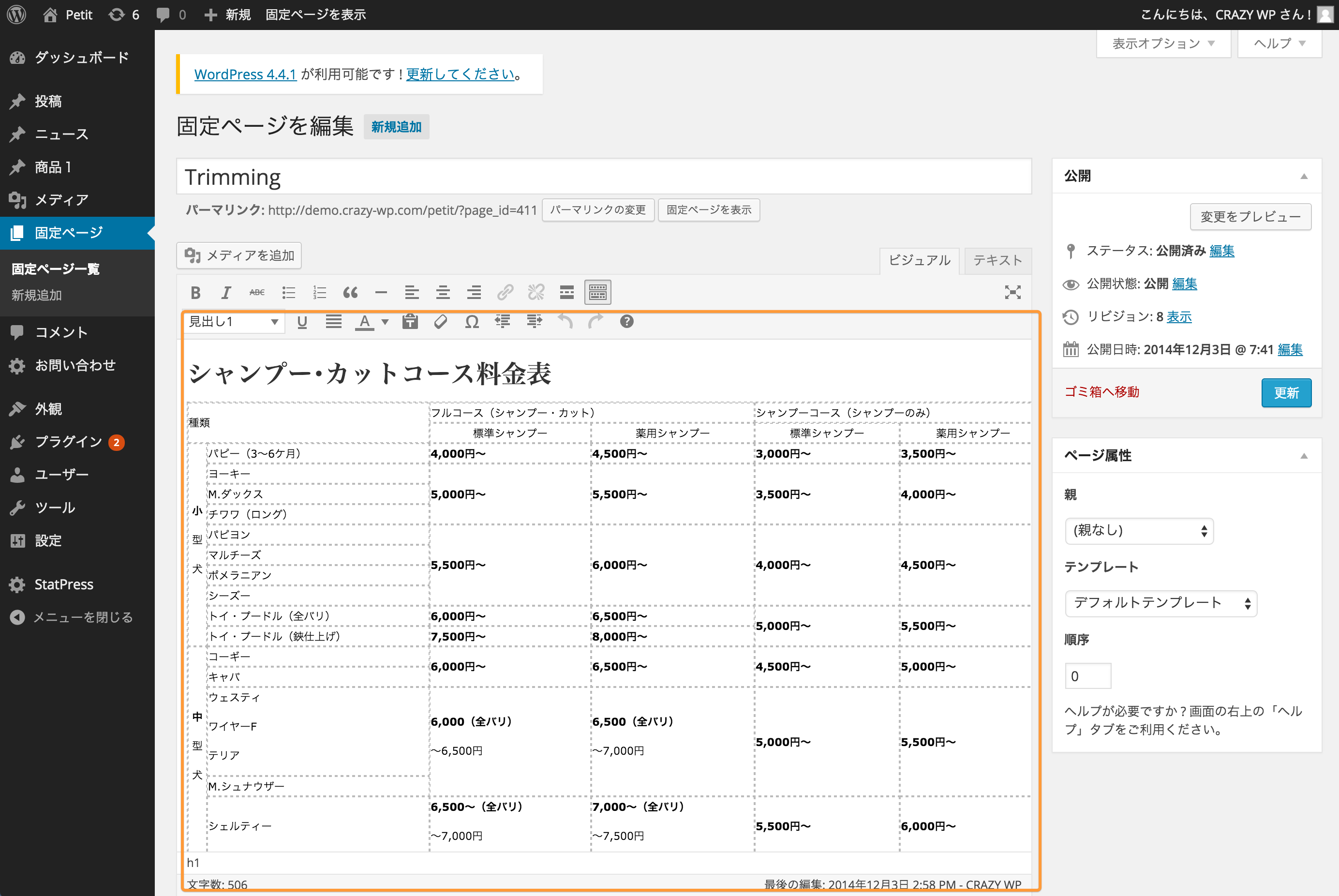
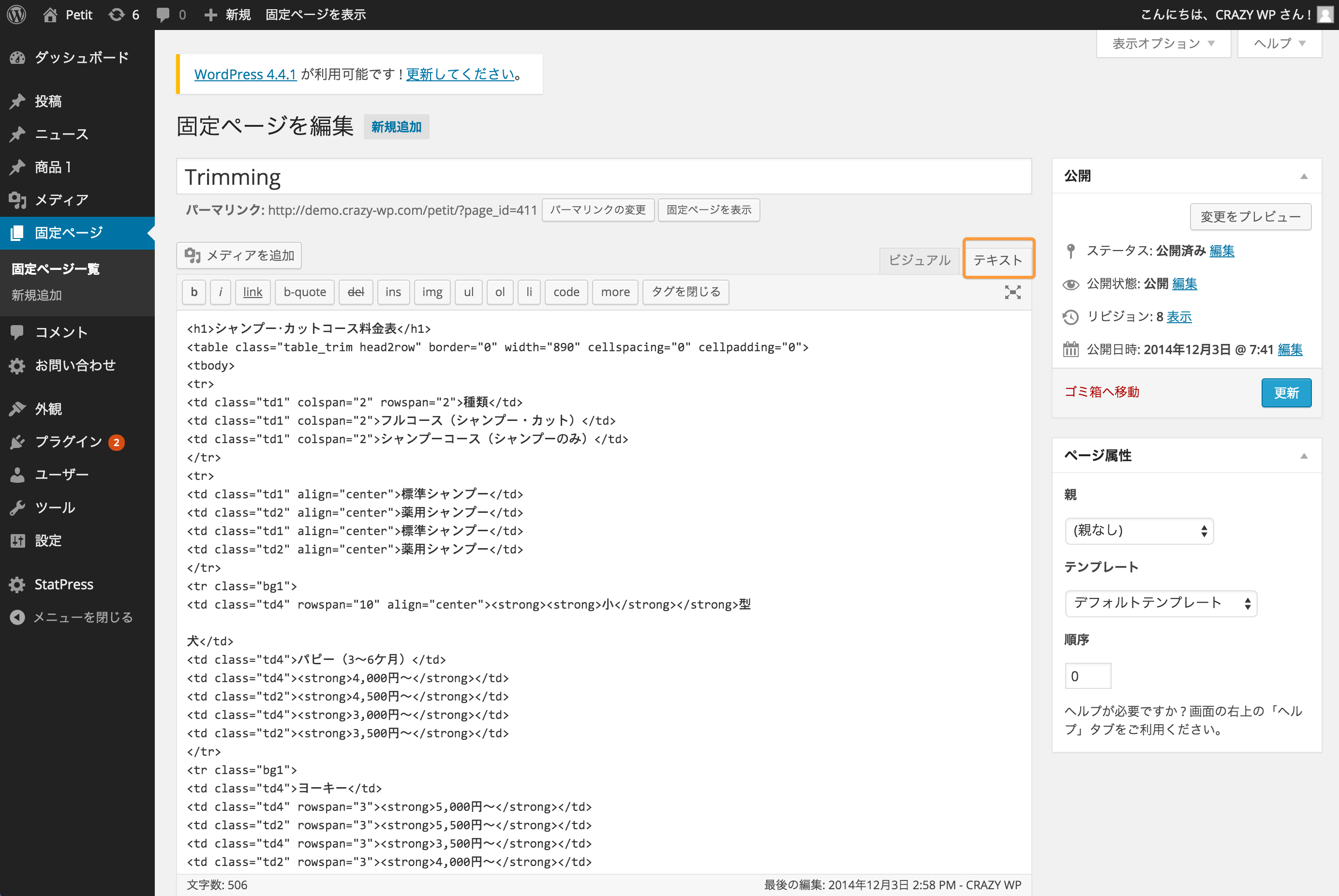
15.2.固定ページ内に料金表を作成します。タブ「テキスト」を選択するとhtmlでの編集も可能です。インポート用ファイルをインポートしておくとサンプルの料金表がすでにありますので、そちらを編集してお使いください。
15.3.料金表の作成にはhtmlのtableタグを使いますので、下記URLのようなhtml作成ツールを使って作ったhtmlを先ほどの固定ページのタブ「テキスト」内に貼り付ければ簡単に料金表を作ることが出来ます。

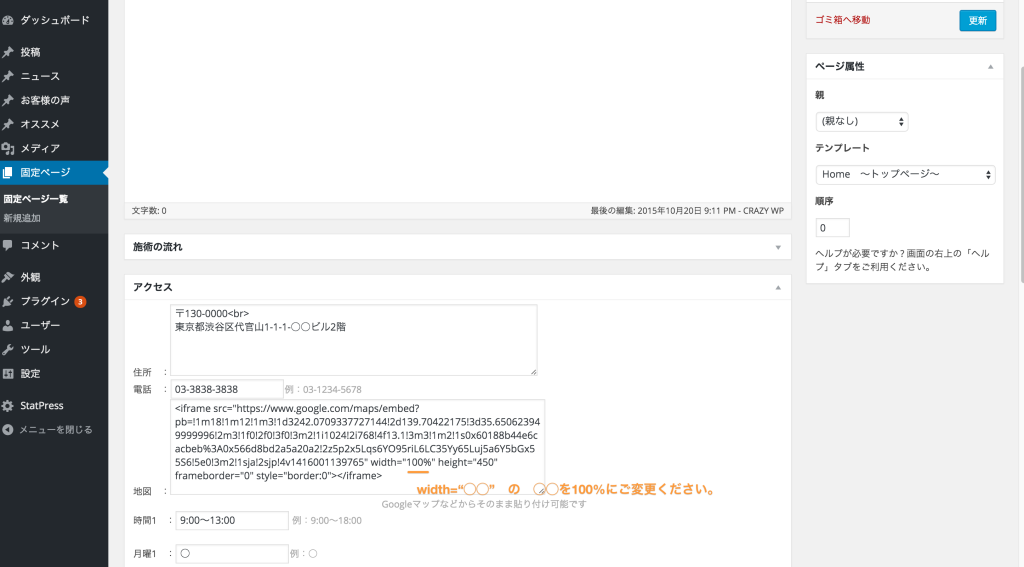
16.GoogleMap(グーグルマップ)の使い方
GoogleMapを設定される場合は、固定ページ内のテンプレート「Home」(テンプレートによっては「TOP」)のアクセス内に貼り付けたGoogleMapのコード内にある「width=”◯◯”」という箇所を「width=”100%”」にご変更ください。