1.トップバナーの変更方法
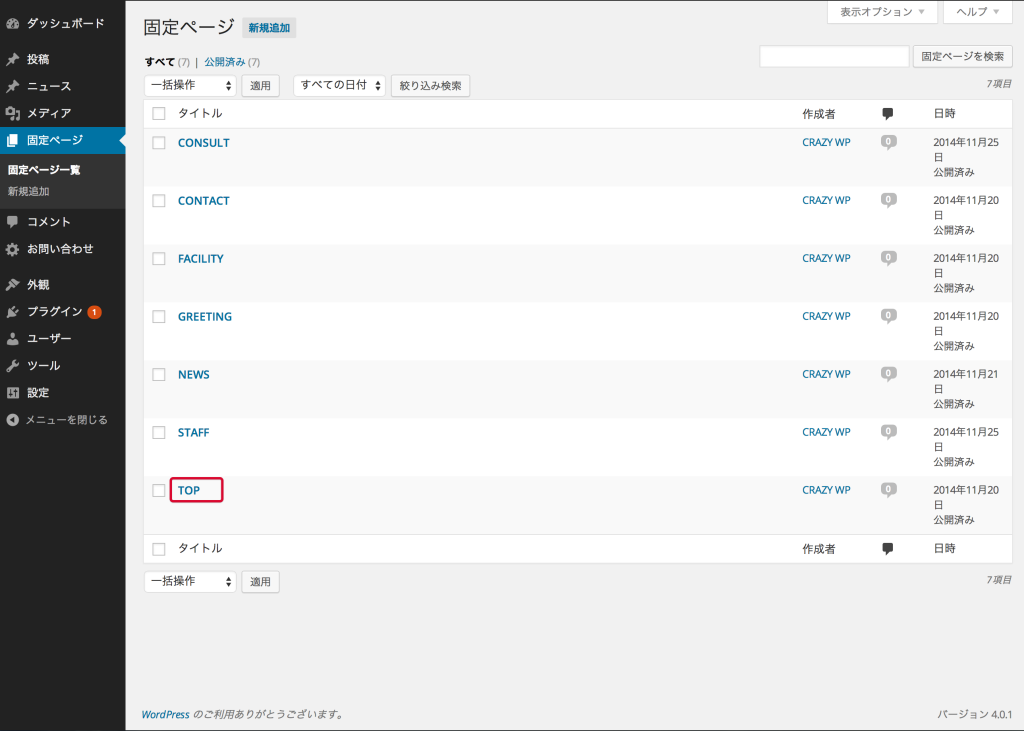
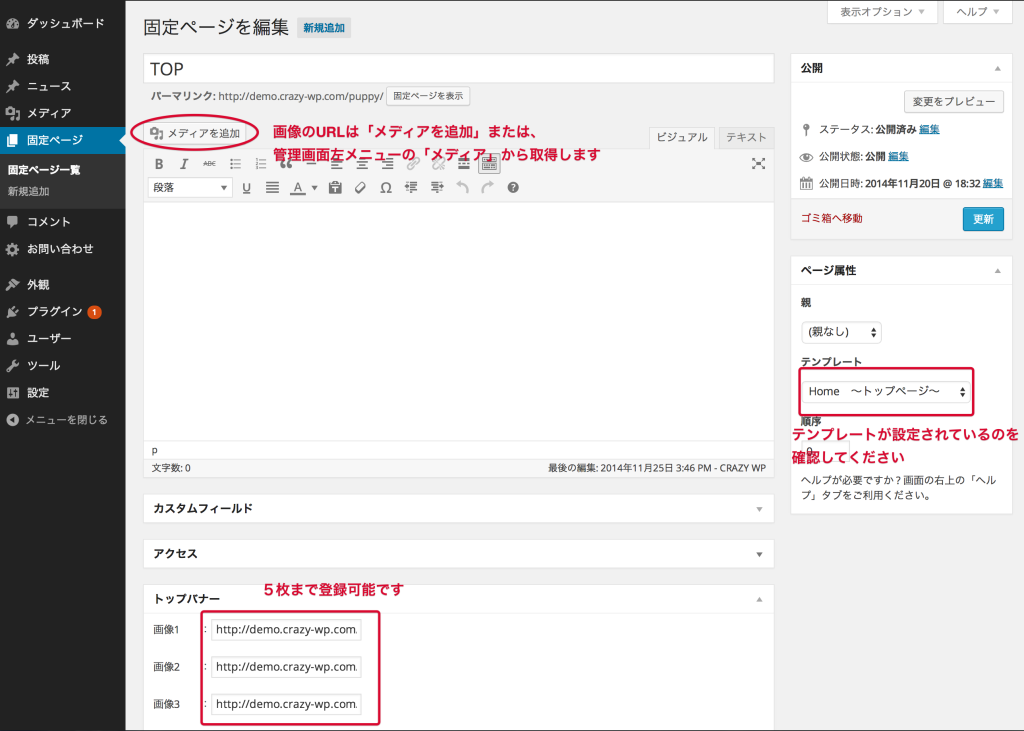
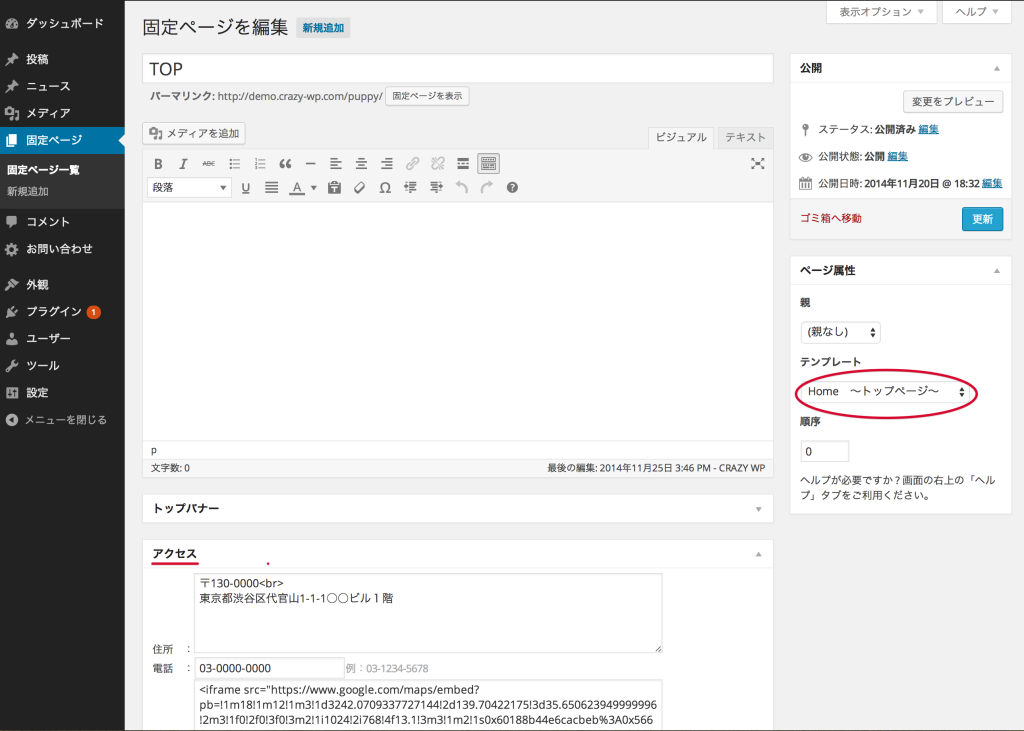
1.1 テンプレート『Home 〜トップページ〜』を選択している固定ページを選びます。
※インポートファイルを利用した場合、テンプレート『Home 〜トップページ〜』が設定された固定ページは『TOP』になります
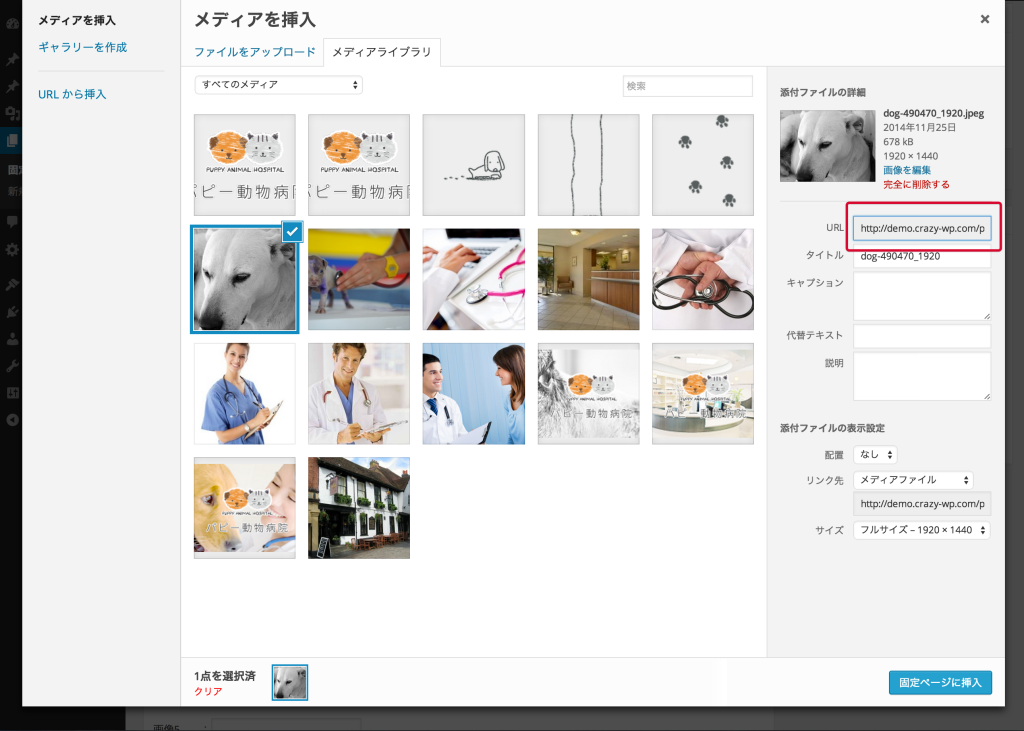
1.2カスタムテンプレート『トップバナー』にアップロードした画像のURLを入力します。
1.3 画像のURLはアップロードした画像を選択した際に右側に表示されるので、そのままコピーして利用できます
2.メニューアイコンの変更方法
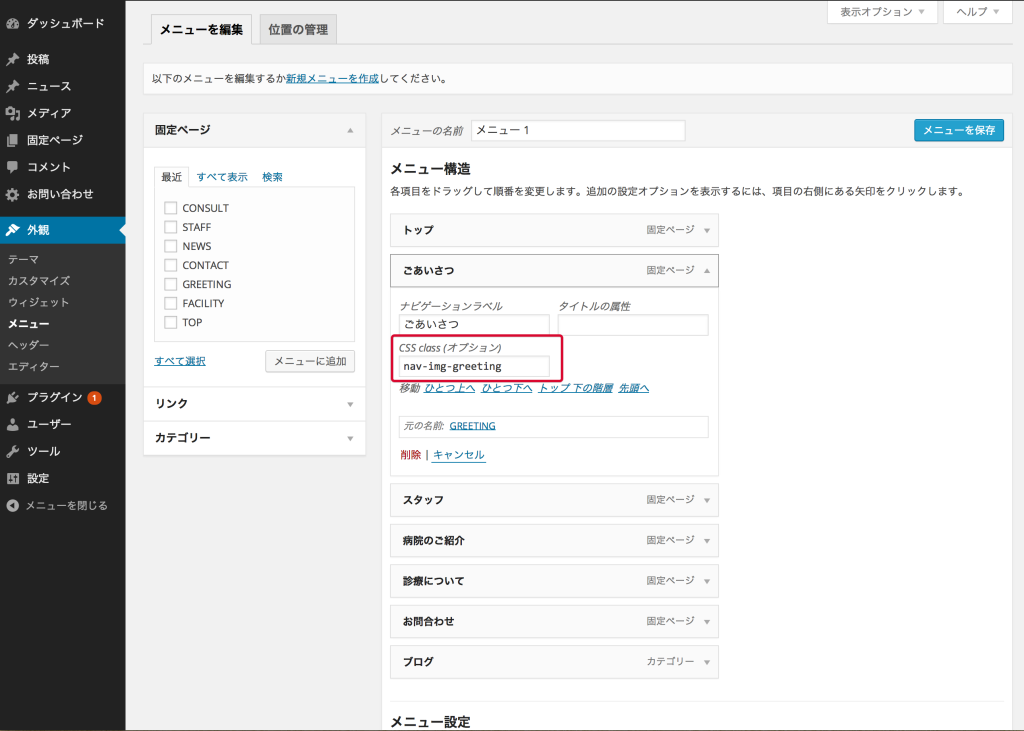
2.1 メニューアイコンはインポートファイルを使うことで利用可能です。『外観』→『メニュー』より変更したいメニューを選択し、『CSS class』に使用したいアイコンのタイトルを入力することでメニューアイコンを変更できます。
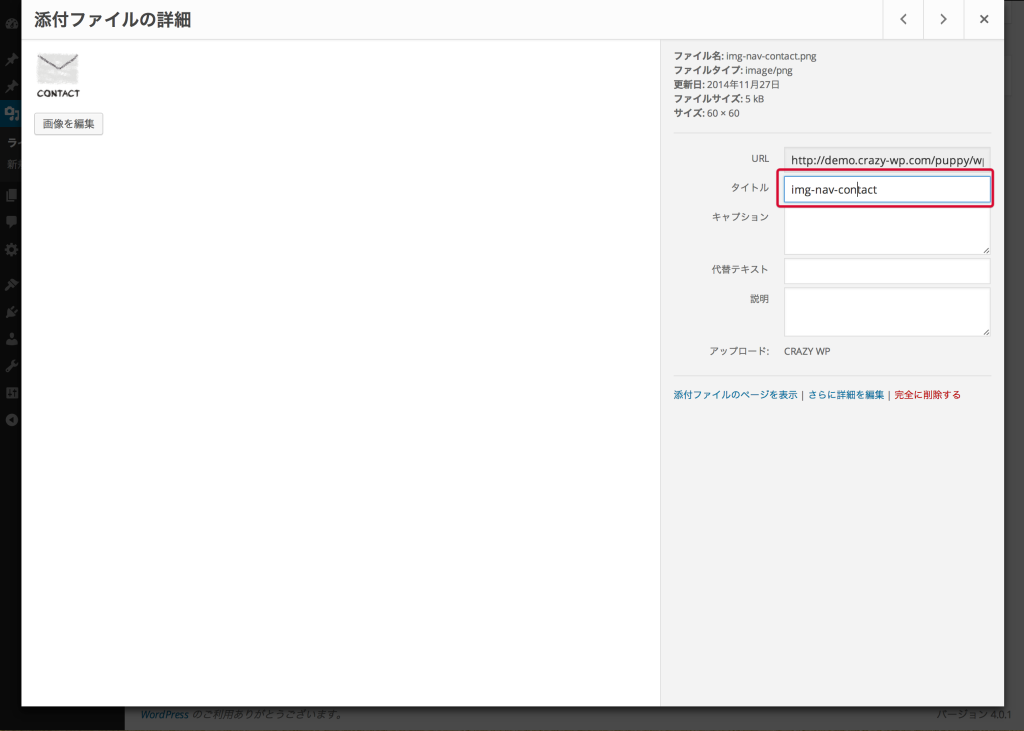
2.2 使用したいアイコンのタイトルは、管理画面メニュー『メディア』から使いたいメニューアイコンを選択すると右側に出てきます
3.店舗紹介ページの画像スライダー変更方法
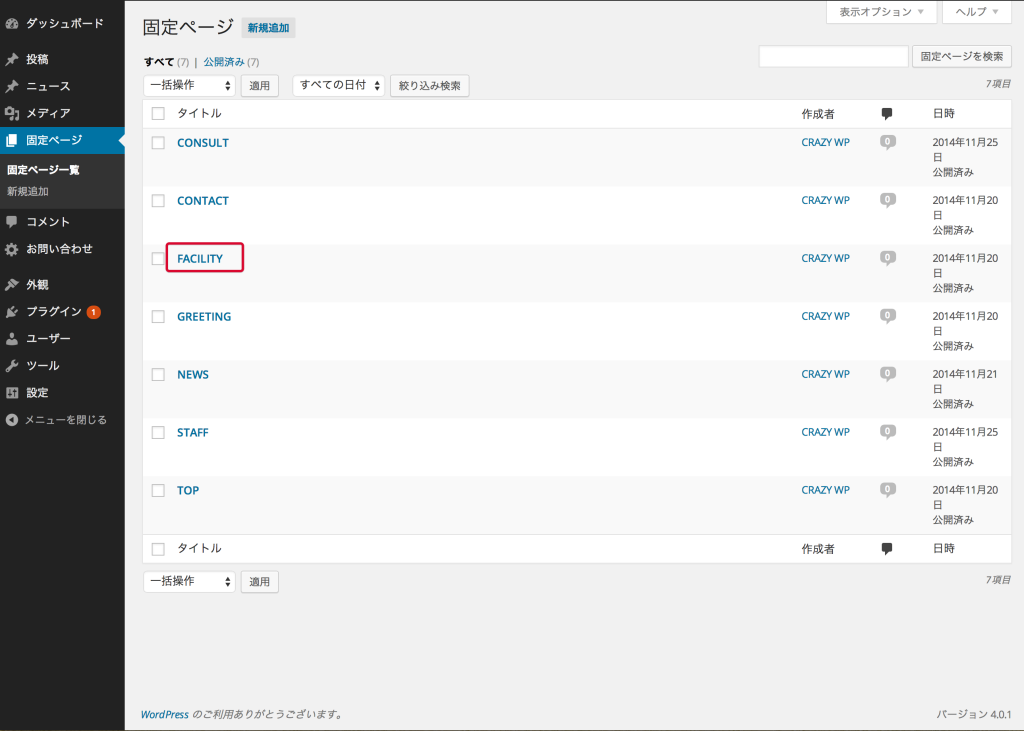
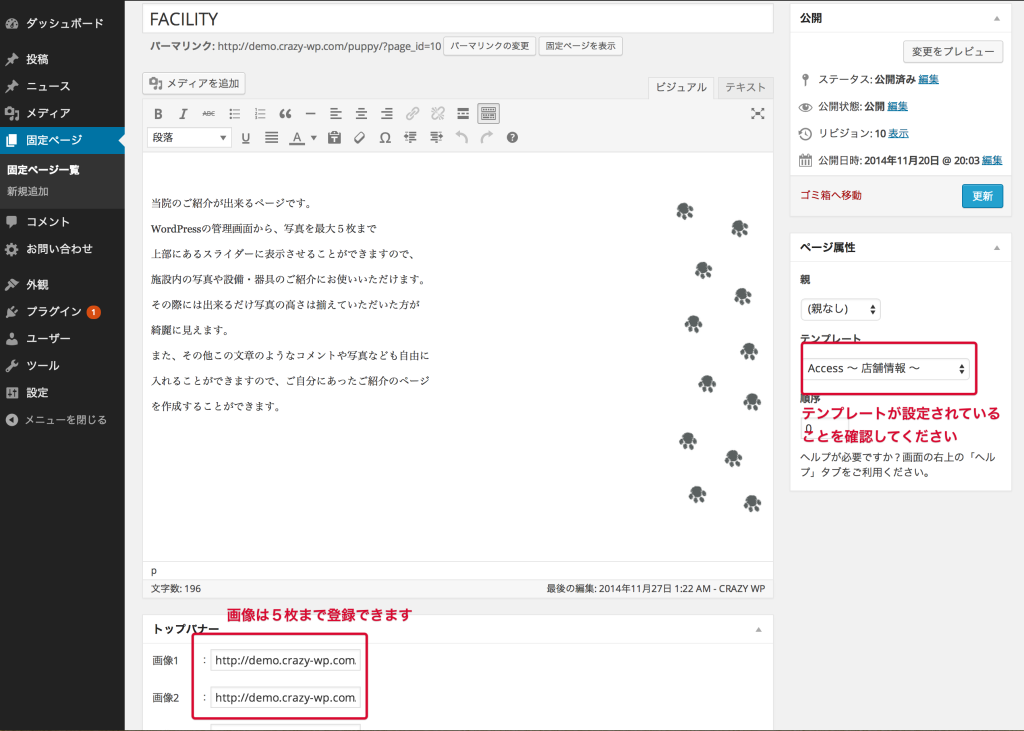
3.1 テンプレート『Access 〜店舗情報〜』が設定された固定ページを選択します。
※インポートファイルを利用した場合、デフォルトでは固定ページ名は『FACILITY』となっています
3.2 カスタムフィールド『トップバナー』に画像のURLを入力します。
※画像のURL取得方法は『1.トップバナーの変更方法』をご覧ください
4.店舗情報・アクセス・診療時間の変更方法
4.1 テンプレート『Home 〜トップページ〜』が選択されている固定ページを選び、カスタムフィールド『アクセス』で店舗情報や診療時間の変更ができます。